728x90
수업내용
1교시 (09:30-10:20)
- DB 정보를 가져와 바 차트를 만들기 위한 테이블 생성
CREATE TABLE BAR_CHART(
YYYY VARCHAR2(20) PRIMARY KEY
,SALES VARCHAR2(20)
,COSTS VARCHAR2(20)
);
INSERT INTO BAR_CHART VALUES('2014',1000, 400);
INSERT INTO BAR_CHART VALUES('2015',1170, 460);
INSERT INTO BAR_CHART VALUES('2016',660, 1120);
INSERT INTO BAR_CHART VALUES('2017',1030, 540);
SELECT * FROM BAR_CHART;
COMMIT;- BarChartVO.java
package a.b.c.test.json;
public class BarChartVO {
private String yyyy;
private String sales;
private String costs;
public BarChartVO() {
}
public BarChartVO(String yyyy, String sales, String costs) {
this.yyyy = yyyy;
this.sales = sales;
this.costs = costs;
}
public String getYyyy() {
return yyyy;
}
public void setYyyy(String yyyy) {
this.yyyy = yyyy;
}
public String getSales() {
return sales;
}
public void setSales(String sales) {
this.sales = sales;
}
public String getCosts() {
return costs;
}
public void setCosts(String costs) {
this.costs = costs;
}
}- barChart.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%@ page import="java.sql.ResultSetMetaData" %>
<%@ page import="java.sql.SQLException" %>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="javax.sql.DataSource" %>
<%@ page import="javax.naming.Context" %>
<%@ page import="javax.naming.InitialContext" %>
<%@ page import="javax.naming.NamingException" %>
<%@ page import="org.json.simple.JSONArray" %>
<%@ page import="org.json.simple.JSONObject" %>
<%@ page import="org.apache.log4j.LogManager" %>
<%@ page import="org.apache.log4j.Logger" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="a.b.c.test.json.BarChartVO" %>
<% request.setCharacterEncoding("UTF-8"); %>
<%
Logger logger = LogManager.getLogger(this.getClass());
logger.info("barChart.jsp 페이지 >>> : ");
Context ct = new InitialContext();
DataSource ds = (DataSource) ct.lookup("java:comp/env/jdbc/jndi_orclKSY00");
Connection conn = ds.getConnection();
PreparedStatement stmt = conn.prepareStatement("SELECT * FROM BAR_CHART");
ResultSet rsRs = stmt.executeQuery();
ArrayList<BarChartVO> aList = new ArrayList<BarChartVO>();
while (rsRs.next()) {
BarChartVO bvo = new BarChartVO();
bvo.setYyyy(rsRs.getString(1));
bvo.setSales(rsRs.getString(2));
bvo.setCosts(rsRs.getString(3));
aList.add(bvo);
}
%>
<%
BarChartVO _bvo = aList.get(0);
String _yyyy0 = _bvo.getYyyy();
String _sales0 = _bvo.getSales();
String _costs0 = _bvo.getCosts();
BarChartVO _bvo1 = aList.get(1);
String _yyyy1 = _bvo.getYyyy();
String _sales1 = _bvo.getSales();
String _costs1 = _bvo.getCosts();
BarChartVO _bvo2 = aList.get(2);
String _yyyy2 = _bvo.getYyyy();
String _sales2 = _bvo.getSales();
String _costs2 = _bvo.getCosts();
BarChartVO _bvo3 = aList.get(3);
String _yyyy3 = _bvo.getYyyy();
String _sales3 = _bvo.getSales();
String _costs3 = _bvo.getCosts();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script>
var y0 = "<%= _yyyy0 %>";
var s0 = Number("<%= _sales0 %>");
var c0 = Number("<%= _costs0 %>");
alert(typeof(y0));
alert(typeof(s0));
alert(typeof(c0));
var y1 = "<%= _yyyy1 %>";
var s1 = Number("<%= _sales1 %>");
var c1 = Number("<%= _costs1 %>");
var y2 = "<%= _yyyy2 %>";
var s2 = Number("<%= _sales2 %>");
var c2 = Number("<%= _costs2 %>");
var y3 = "<%= _yyyy3 %>";
var s3 = Number("<%= _sales3 %>");
var c3 = Number("<%= _costs3 %>");
// 구글 시각화 API를 로딩하는 메소드
google.charts.load('current', {packages: ['corechart']});
// 구글 시각화 API가 로딩이 완료되면,
// 인자로 전달된 콜백함수를 내부적으로 호출하여 차트를 그리는 메소드
// 화면이 실행될 떄 함께 실행된다.
// google.charts.setOnLoadCallback(columnChart1);
// 묶은 세로 막대형 차트 1
function columnChart1() {
// 버튼 클릭 시 ajax를 사용하여 서버로부터 json 배열 객체를 가져왔다고 가정함
var arr = [
['년도', '매출액', '비용'],
[y0, s0, c0],
[y1, s1, c1],
[y2, s2, c2],
[y3, s3, c3],
];
// 실 데이터를 가진 데이터테이블 객체를 반환하는 메소드
var dataTable = google.visualization.arrayToDataTable(arr);
// 옵션객체 준비
var options = {
title: '회사 실적',
hAxis: {
title: '년도',
titleTextStyle: {color: 'red'}
}
};
// 차트를 그릴 영역인 div 객체를 가져옴
var objDiv = document.getElementById('column_chart_div1');
// 인자로 전달한 div 객체의 영역에 컬럼차트를 그릴 수 있는 차트 객체를 반환
var chart = new google.visualization.ColumnChart(objDiv);
// 차트객체에 데이터테이블과 옵션 객체를 인자로 전달하여 차트 그리는 메소드
chart.draw(dataTable, options);
}
$(document).ready(function(){
$('#btn').on('click', function(){
columnChart1();
});
});
</script>
</head>
<body>
<button type="button" id="btn">버튼</button>
<div id="column_chart_div1" style="width: 900px; height:500px;"></div>
</body>
</html>
2교시 (10:30-11:20)
- pieChart.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
['Work', 11],
['Eat', 2],
['Commute', 2],
['Watch TV', 2],
['Sleep', 7]
]);
var options = {
title: 'My Daily Activities'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>
- PieChartVO.java
package a.b.c.test.json;
public class PieChartVO {
private String task;
private String hoursday;
// generator
public PieChartVO() {
}
public PieChartVO(String task, String hoursday) {
this.task = task;
this.hoursday = hoursday;
}
// getters/setters
public String getTask() {
return task;
}
public void setTask(String task) {
this.task = task;
}
public String getHoursday() {
return hoursday;
}
public void setHoursday(String hoursday) {
this.hoursday = hoursday;
}
}- pieChart.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%@ page import="java.sql.ResultSetMetaData" %>
<%@ page import="java.sql.SQLException" %>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="javax.sql.DataSource" %>
<%@ page import="javax.naming.Context" %>
<%@ page import="javax.naming.InitialContext" %>
<%@ page import="javax.naming.NamingException" %>
<%@ page import="org.json.simple.JSONArray" %>
<%@ page import="org.json.simple.JSONObject" %>
<%@ page import="org.apache.log4j.LogManager"%>
<%@ page import="org.apache.log4j.Logger" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="a.b.c.test.json.PieChartVO" %>
<% request.setCharacterEncoding("UTF-8"); %>
<%
Logger logger = LogManager.getLogger(this.getClass());
logger.info("pieChart.jsp 페이지 >>> : ");
Context ct = new InitialContext();
DataSource ds= (DataSource) ct.lookup("java:comp/env/jdbc/jndi_orclKSY00");
Connection conn = ds.getConnection();
PreparedStatement stmt = conn.prepareStatement("SELECT * FROM PIE_CHART");
ResultSet rsRs = stmt.executeQuery();
ArrayList<PieChartVO> aList = new ArrayList<PieChartVO>();
while (rsRs.next()) {
PieChartVO pvo = new PieChartVO();
pvo.setTask(rsRs.getString(1));
pvo.setHoursday(rsRs.getString(2));
aList.add(pvo);
}
%>
<%
PieChartVO _pvo0 = aList.get(0);
String _t0 = _pvo0.getTask();
String _h0 = _pvo0.getHoursday();
PieChartVO _pvo1 = aList.get(1);
String _t1 = _pvo1.getTask();
String _h1 = _pvo1.getHoursday();
PieChartVO _pvo2 = aList.get(2);
String _t2 = _pvo2.getTask();
String _h2 = _pvo2.getHoursday();
PieChartVO _pvo3 = aList.get(3);
String _t3 = _pvo3.getTask();
String _h3 = _pvo3.getHoursday();
PieChartVO _pvo4 = aList.get(4);
String _t4 = _pvo4.getTask();
String _h4 = _pvo4.getHoursday();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
var t0 = "<%= _t1 %>";
var h0 = Number("<%= _h1 %>");
alert(typeof(t0));
alert(typeof(h0));
var t1 = "<%= _t1 %>";
var h1 = Number("<%= _h1 %>");
var t2 = "<%= _t2 %>";
var h2 = Number("<%= _h2 %>");
var t3 = "<%= _t3 %>";
var h3 = Number("<%= _h3 %>");
var t4 = "<%= _t4 %>";
var h4 = Number("<%= _h4 %>");
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
[t0, h0],
[t1, h1],
[t2, h2],
[t3, h3],
[t4, h4]
]);
var options = {
title: 'My Daily Activities'
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>
3교시 (11:30-12:20)
- pieChart_3d.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%@ page import="java.sql.ResultSetMetaData" %>
<%@ page import="java.sql.SQLException" %>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="javax.sql.DataSource" %>
<%@ page import="javax.naming.Context" %>
<%@ page import="javax.naming.InitialContext" %>
<%@ page import="javax.naming.NamingException" %>
<%@ page import="org.json.simple.JSONArray" %>
<%@ page import="org.json.simple.JSONObject" %>
<%@ page import="org.apache.log4j.LogManager" %>
<%@ page import="org.apache.log4j.Logger" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="a.b.c.test.json.PieChartVO" %>
<% request.setCharacterEncoding("UTF-8"); %>
<%
Logger logger = LogManager.getLogger(this.getClass());
logger.info("pieChart_3d.jsp 페이지 >>> : ");
Context ct = new InitialContext();
DataSource ds = (DataSource) ct.lookup("java:comp/env/jdbc/jndi_orclKSY00");
Connection conn = ds.getConnection();
PreparedStatement stmt = conn.prepareStatement("SELECT* FROM PIE_CHART");
ResultSet rsRs = stmt.executeQuery();
ArrayList<PieChartVO> aList = new ArrayList<PieChartVO>();
while (rsRs.next()){
PieChartVO pvo = new PieChartVO();
pvo.setTask(rsRs.getString(1));
pvo.setHoursday(rsRs.getString(2));
aList.add(pvo);
}
%>
<%
PieChartVO _pvo0 = aList.get(0);
String _t0 = _pvo0.getTask();
String _h0 = _pvo0.getHoursday();
PieChartVO _pvo1 = aList.get(1);
String _t1 = _pvo1.getTask();
String _h1 = _pvo1.getHoursday();
PieChartVO _pvo2 = aList.get(2);
String _t2 = _pvo2.getTask();
String _h2 = _pvo2.getHoursday();
PieChartVO _pvo3 = aList.get(3);
String _t3 = _pvo3.getTask();
String _h3 = _pvo3.getHoursday();
PieChartVO _pvo4 = aList.get(4);
String _t4 = _pvo4.getTask();
String _h4 = _pvo4.getHoursday();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
var t0 = "<%= _t0 %>";
var h0 = Number("<%= _h0 %>");
alert(typeof(t0));
alert(typeof(h0));
var t1 = "<%= _t1 %>";
var h1 = Number("<%= _h1 %>");
var t2 = "<%= _t2 %>";
var h2 = Number("<%= _h2 %>");
var t3 = "<%= _t3 %>";
var h3 = Number("<%= _h3 %>");
var t4 = "<%= _t4 %>";
var h4 = Number("<%= _h4 %>");
google.charts.load('current', {'packages': ['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
[t0, h0],
[t1, h1],
[t2, h2],
[t3, h3],
[t4, h4]
]);
var options = {
title: 'My Daily Activities',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>
4교시 (12:30-13:20)
- pieChart_donut.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%@ page import="java.sql.ResultSetMetaData" %>
<%@ page import="java.sql.SQLException" %>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="javax.sql.DataSource" %>
<%@ page import="javax.naming.Context" %>
<%@ page import="javax.naming.InitialContext" %>
<%@ page import="javax.naming.NamingException" %>
<%@ page import="org.json.simple.JSONArray" %>
<%@ page import="org.json.simple.JSONObject" %>
<%@ page import="org.apache.log4j.LogManager" %>
<%@ page import="org.apache.log4j.Logger" %>
<%@ page import="java.util.ArrayList" %>
<%@ page import="a.b.c.test.json.PieChartVO" %>
<% request.setCharacterEncoding("UTF-8"); %>
<%
Logger logger = LogManager.getLogger(this.getClass());
logger.info("pieChart_3d.jsp 페이지 >>> : ");
Context ct = new InitialContext();
DataSource ds = (DataSource) ct.lookup("java:comp/env/jdbc/jndi_orclKSY00");
Connection conn = ds.getConnection();
PreparedStatement stmt = conn.prepareStatement("SELECT* FROM PIE_CHART");
ResultSet rsRs = stmt.executeQuery();
ArrayList<PieChartVO> aList = new ArrayList<PieChartVO>();
while (rsRs.next()){
PieChartVO pvo = new PieChartVO();
pvo.setTask(rsRs.getString(1));
pvo.setHoursday(rsRs.getString(2));
aList.add(pvo);
}
%>
<%
PieChartVO _pvo0 = aList.get(0);
String _t0 = _pvo0.getTask();
String _h0 = _pvo0.getHoursday();
PieChartVO _pvo1 = aList.get(1);
String _t1 = _pvo1.getTask();
String _h1 = _pvo1.getHoursday();
PieChartVO _pvo2 = aList.get(2);
String _t2 = _pvo2.getTask();
String _h2 = _pvo2.getHoursday();
PieChartVO _pvo3 = aList.get(3);
String _t3 = _pvo3.getTask();
String _h3 = _pvo3.getHoursday();
PieChartVO _pvo4 = aList.get(4);
String _t4 = _pvo4.getTask();
String _h4 = _pvo4.getHoursday();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
var t0 = "<%= _t0 %>";
var h0 = Number("<%= _h0 %>");
alert(typeof(t0));
alert(typeof(h0));
var t1 = "<%= _t1 %>";
var h1 = Number("<%= _h1 %>");
var t2 = "<%= _t2 %>";
var h2 = Number("<%= _h2 %>");
var t3 = "<%= _t3 %>";
var h3 = Number("<%= _h3 %>");
var t4 = "<%= _t4 %>";
var h4 = Number("<%= _h4 %>");
google.charts.load('current', {'packages': ['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Task', 'Hours per Day'],
[t0, h0],
[t1, h1],
[t2, h2],
[t3, h3],
[t4, h4]
]);
var options = {
title: 'My Daily Activities',
pieHole: 0.4,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
</script>
</head>
<body>
<div id="piechart" style="width: 900px; height: 500px;"></div>
</body>
</html>
5교시 (14:30-15:20)
- json_barchart.json
[{"COSTS":"400","YYYY":"2014","SALES":"1000"},
{"COSTS":"460","YYYY":"2015","SALES":"1170"},
{"COSTS":"1120","YYYY":"2016","SALES":"660"},
{"COSTS":"540","YYYY":"2017","SALES":"1030"}]- barChart_json.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
alert(">>> : btn.click() OK");
var urlV = "/kosmoSpring/kos_json/json_barchart.json";
var typeV = "POST";
var dataTypeV = "text";
$.ajax({
url : urlV,
type: typeV,
dataType: dataTypeV,
success: whenSuccss
});
/*
var y0;
var s0;
var c0;
var y1;
var s1;
var c1;
var y2;
var s2;
var c2;
var y3;
var s3;
var c3;
*/
function whenSuccss(data){
var vv = JSON.parse(data); // JSON 형식의 문자열을 자바스크립트 객체로 변환함
alert(vv);
/*
y0 = vv[0].YYYY;
s0 = Number(vv[0].SALES);
c0 = Number(vv[0].COSTS);
y1 = vv[1].YYYY;
s1 = Number(vv[1].SALES);
c1 = Number(vv[1].COSTS);
y2 = vv[2].YYYY;
s2 = Number(vv[2].SALES);
c2 = Number(vv[2].COSTS);
y3 = vv[3].YYYY;
s3 = Number(vv[3].SALES);
c3 = Number(vv[3].COSTS);
var arr = [
['년도', '매출액', '비용'],
[y0, s0, c0],
[y1, s1, c1],
[y2, s2, c2],
[y3, s3, c3],
];
*/
var arr = [
['년도', '매출액', '비용'],
[vv[0].YYYY, Number(vv[0].SALES), Number(vv[0].COSTS)],
[vv[1].YYYY, Number(vv[1].SALES), Number(vv[1].COSTS)],
[vv[2].YYYY, Number(vv[2].SALES), Number(vv[2].COSTS)],
[vv[3].YYYY, Number(vv[3].SALES), Number(vv[3].COSTS)]
];
columnChart1(arr);
}
});
// 구글 시각화 API를 로딩하는 메소드
google.charts.load('current', {packages: ['corechart']});
// 묶은 세로 막대형 차트1
function columnChart1(arr) {
alert(arr);
// 실 데이터를 가진 데이터 테이블 객체를 반환하는 메소드
var dataTable = google.visualization.arrayToDataTable(arr);
// 옵션 객체 준비
var options = {
title: '회사 실적',
hAxis:{ title: '년도',
titleTextStyle: {color: 'red'}}
};
var objDiv = document.getElementById('column_chart_div1');
var chart = new google.visualization.ColumnChart(objDiv);
chart.draw(dataTable, options);
}
});
</script>
</head>
<body>
<button type="button" id="btn">버튼</button>
<div id="column_chart_div1" style="width: 900px; height: 500px;">1111</div>
</body>
</html>
- json_barchart.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
alert(">>> : btn.click() OK");
var urlV = "/kosmoSpring/kos_json/json_barchart.json";
var typeV = "POST";
var dataTypeV = "text";
$.ajax({
url: urlV,
type: typeV,
dataType: dataTypeV,
success: whenSuccess
});
function whenSuccess(data){
var vv = JSON.parse(data); // JSON 형식의 문자열을 자바스크립트 객체로 변환함
alert(vv);
var arr = [
['년도', '매출액', '비용'],
[vv[0].YYYY, Number(vv[0].SALES), Number(vv[0].COSTS)],
[vv[1].YYYY, Number(vv[1].SALES), Number(vv[1].COSTS)],
[vv[2].YYYY, Number(vv[2].SALES), Number(vv[2].COSTS)],
[vv[3].YYYY, Number(vv[3].SALES), Number(vv[3].COSTS)]
];
columnChart1(arr);
}
});
// 구글 시각화 API를 로딩하는 메소드
google.charts.load('current', {packages: ['corechart']});
// 묶은 세로 막대형 차트 1
function columnChart1(arr) {
alert(arr);
// 실 데이터를 가진 데이터테이블 객체를 반환하는 메소드
var dataTable = google.visualization.arrayToDataTable(arr);
// 옵션객체 준비
var options = { title: '회사 실적',
hAxis: { title: '년도',
titleTextStyle: {color: 'red'}}
};
var objDiv = document.getElementById('column_chart_div1');
var chart = new google.visualization.ColumnChart(objDiv);
chart.draw(dataTable, options);
}
});
</script>
</head>
<body>
<button type="button" id="btn">버튼</button>
<div id="column_chart_div1" style="width:900px; height: 500px;">1111</div>
</body>
</html>
- json_barChart_1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
alert(">>> : btn.click() OK");
var urlV = "/kosmoSpring/kos_json/json_barchart.json";
var typeV = "POST";
var dataTypeV = "text";
$.ajax({
url : urlV,
type: typeV,
dataType: dataTypeV,
success: whenSuccss
});
var y0;
var s0;
var c0;
var y1;
var s1;
var c1;
var y2;
var s2;
var c2;
var y3;
var s3;
var c3;
function whenSuccss(data){
var vv = JSON.parse(data); // JSON 형식의 문자열을 자바스크립트 객체로 변환함.
alert(vv);
y0 = vv[0].YYYY;
s0 = Number(vv[0].SALES);
c0 = Number(vv[0].COSTS);
y1 = vv[1].YYYY;
s1 = Number(vv[1].SALES);
c1 = Number(vv[1].COSTS);
y2 = vv[2].YYYY;
s2 = Number(vv[2].SALES);
c2 = Number(vv[2].COSTS);
y3 = vv[3].YYYY;
s3 = Number(vv[3].SALES);
c3 = Number(vv[3].COSTS);
var arr = [
['년도', '매출액', '비용'],
[y0, s0, c0],
[y1, s1, c1],
[y2, s2, c2],
[y3, s3, c3],
];
columnChart1(arr);
}
});
//구글 시각화 API를 로딩하는 메소드
google.charts.load('current', {packages: ['corechart']});
// 묶은 세로 막대형 차트 1
function columnChart1(arr) {
alert(arr);
// 실 데이터를 가진 데이터테이블 객체를 반환하는 메소드
var dataTable = google.visualization.arrayToDataTable(arr);
// 옵션객체 준비
var options = { title: '회사 실적',
hAxis: { title: '년도',
titleTextStyle: {color: 'red'}}
};
var objDiv = document.getElementById('column_chart_div1');
var chart = new google.visualization.ColumnChart(objDiv);
chart.draw(dataTable, options);
}
});
</script>
</head>
<body>
<button type="button" id="btn">버튼</button>
<div id="column_chart_div1" style="width: 900px; height: 500px;">1111</div>
</body>
</html>
6교시 (15:30-16:20)
- JsonConnectivity.java
package a.b.c.test.json;
import java.sql.Connection;
import javax.naming.Context;
import javax.naming.InitialContext;
import javax.sql.DataSource;
public abstract class JsonConnectivity {
public static Connection getConnection() {
Connection conn = null;
try {
Context context = new InitialContext();
DataSource ds = (DataSource)context.lookup("java:comp/env/jdbc/jndi_orclKSY00");
conn = ds.getConnection();
} catch (Exception e) {
System.out.println("에러가 >>> : " + e);
}
return conn;
}
}- json_5_piechart.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%@ page import="java.sql.ResultSetMetaData" %>
<%@ page import="java.sql.SQLException" %>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="a.b.c.test.json.JsonConnectivity" %>
<%@ page import="org.json.simple.JSONArray" %>
<%@ page import="org.json.simple.JSONObject" %>
<%@ page import="java.io.BufferedWriter" %>
<%@ page import="java.io.File" %>
<%@ page import="java.io.FileWriter" %>
<%@ page import="java.io.IOException" %>
<%@ page import=" org.apache.log4j.LogManager" %>
<%@ page import="org.apache.log4j.Logger" %>
<% request.setCharacterEncoding("UTF-8"); %>
<%
Logger logger = LogManager.getLogger(this.getClass());
logger.info("json_5_pieChart.jsp 페이지 >>> : ");
Connection conn = JsonConnectivity.getConnection();
PreparedStatement stmt = conn.prepareStatement("SELECT * FROM PIE_CHART");
ResultSet rsRs = stmt.executeQuery();
ResultSetMetaData resultMeta = rsRs.getMetaData();
int colCount = resultMeta.getColumnCount();
String jArrStr = "";
JSONArray jArr = new JSONArray();
JSONObject jObj = null;
while (rsRs.next()){
jObj = new JSONObject();
for (int i=0; i < colCount; i++){
String columnName = resultMeta.getColumnName(i+1);
String dataName = rsRs.getString(i+1);
jObj.put(columnName, dataName);
}
if (jObj !=null){
jArr.add(jObj);
jArrStr = jArr.toString();
}
}
String json_file_path = "C:\\00.KOSMO108\\30.Web\\el_spring4_work\\.metadata\\.plugins\\org.eclipse.wst.server.core\\tmp0\\wtpwebapps\\kosmoSpring\\kos_json";
String jsonFileName = "json_".concat("piechart").concat(".json").toLowerCase();
logger.info("jsonFileName >>> : " + jsonFileName);
File jsonFile = new File(json_file_path + "/" + jsonFileName);
BufferedWriter bw = new BufferedWriter(new FileWriter(jsonFile));
bw.write(jArrStr);
bw.flush();
bw.close();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON FILE</title>
</head>
<body>
<h3>DB 데이터 json 파일 만들기</h3>
<hr>
</body>
</html>
- json_piechart.json
[{"TASK":"Work","HOURSDAY":"11"},
{"TASK":"Eat","HOURSDAY":"2" },
{"TASK":"Commute","HOURSDAY":"2"},
{"TASK":"Watch TV","HOURSDAY":"2"},
{"TASK":"Sleep","HOURSDAY":"7"} ]- json_pieChart.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
alert(">>> : btn.click() OK");
var urlV = "/kosmoSpring/kos_json/json_piechart.json";
var typeV = "POST";
var dataTypeV = "text";
$.ajax({
url : urlV,
type: typeV,
dataType: dataTypeV,
success: whenSuccss
});
function whenSuccss(data){
var vv = JSON.parse(data); // JSON 형식의 문자열을 자바스크립트 객체로 변환함.
alert(vv);
var arr = [
['Task', 'Hours per Day'],
[vv[0].TASK, Number(vv[0].HOURSDAY)],
[vv[1].TASK, Number(vv[1].HOURSDAY)],
[vv[2].TASK, Number(vv[2].HOURSDAY)],
[vv[3].TASK, Number(vv[3].HOURSDAY)],
[vv[4].TASK, Number(vv[4].HOURSDAY)]
];
drawChart(arr);
}
});
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart(arr) {
alert(arr);
var data = google.visualization.arrayToDataTable(arr);
var options = {
title: 'My Daily Activities',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
});
</script>
</head>
<body>
<button type="button" id="btn">버튼</button>
<div id="piechart" style="width: 900px; height: 500px;">1111</div>
</body>
</html>
- json_pieChart_3d.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
alert(">>> : btn.click() OK");
var urlV = "/kosmoSpring/kos_json/json_piechart.json";
var typeV = "POST";
var dataTypeV = "text";
$.ajax({
url : urlV,
type: typeV,
dataType: dataTypeV,
success: whenSuccss
});
function whenSuccss(data){
var vv = JSON.parse(data); // JSON 형식의 문자열을 자바스크립트 객체로 변환함.
alert(vv);
var arr = [
['Task', 'Hours per Day'],
[vv[0].TASK, Number(vv[0].HOURSDAY)],
[vv[1].TASK, Number(vv[1].HOURSDAY)],
[vv[2].TASK, Number(vv[2].HOURSDAY)],
[vv[3].TASK, Number(vv[3].HOURSDAY)],
[vv[4].TASK, Number(vv[4].HOURSDAY)]
];
drawChart(arr);
}
});
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart(arr) {
alert(arr);
var data = google.visualization.arrayToDataTable(arr);
var options = {
title: 'My Daily Activities',
is3D: true,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
});
</script>
</head>
<body>
<button type="button" id="btn">버튼</button>
<div id="piechart" style="width: 900px; height: 500px;">1111</div>
</body>
</html>
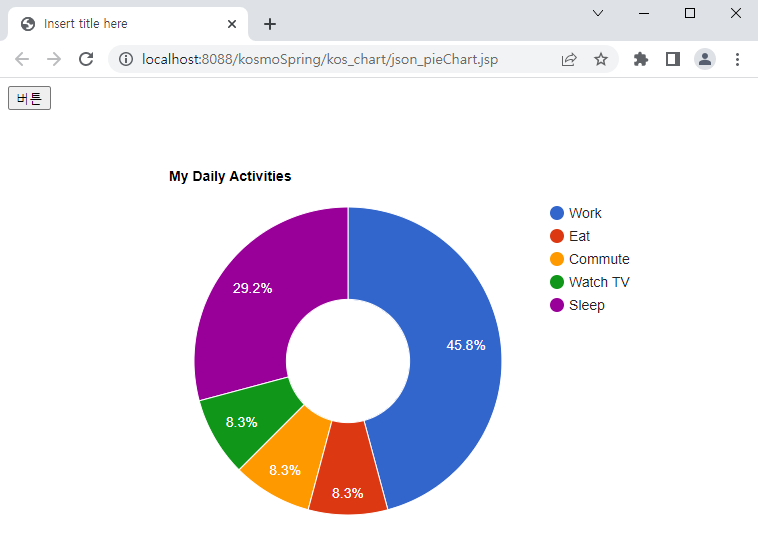
- json_pieChart_donut.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
alert(">>> : btn.click() OK");
var urlV = "/kosmoSpring/kos_json/json_piechart.json";
var typeV = "POST";
var dataTypeV = "text";
$.ajax({
url : urlV,
type: typeV,
dataType: dataTypeV,
success: whenSuccss
});
function whenSuccss(data){
var vv = JSON.parse(data); // JSON 형식의 문자열을 자바스크립트 객체로 변환함.
alert(vv);
var arr = [
['Task', 'Hours per Day'],
[vv[0].TASK, Number(vv[0].HOURSDAY)],
[vv[1].TASK, Number(vv[1].HOURSDAY)],
[vv[2].TASK, Number(vv[2].HOURSDAY)],
[vv[3].TASK, Number(vv[3].HOURSDAY)],
[vv[4].TASK, Number(vv[4].HOURSDAY)]
];
drawChart(arr);
}
});
google.charts.load('current', {'packages':['corechart']});
google.charts.setOnLoadCallback(drawChart);
function drawChart(arr) {
alert(arr);
var data = google.visualization.arrayToDataTable(arr);
var options = {
title: 'My Daily Activities',
pieHole: 0.4,
};
var chart = new google.visualization.PieChart(document.getElementById('piechart'));
chart.draw(data, options);
}
});
</script>
</head>
<body>
<button type="button" id="btn">버튼</button>
<div id="piechart" style="width: 900px; height: 500px;">1111</div>
</body>
</html>
7교시 (16:30-17:20)
- json_5_ajax.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn").click(function(){
alert(">>> : btn.click() OK");
var jsonUrl = "/kosmoSpring/kos_json/json_piechart.json";
$.ajax({
url : jsonUrl,
type: "POST",
dataType: "text",
success: function(data){
var vv = JSON.parse(data); // JSON 형식의 문자열을 자바스크립트 객체로 변환함
for (var i=0; i < vv.length; i++){
document.getElementById("json_3").innerHTML
+= vv[i].TASK + ", "
+ vv[i].HOURSDAY + "<br>";
}
}
});
});
});
</script>
</head>
<body>
<h3>json 파일 보기</h3>
<button type="button" id="btn">json보기</button><br>
<hr>
<div id="json_3"></div>
<p>
</body>
</html>
- el_02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EL_02e</title>
</head>
<body>
<h3>EL_02</h3>
<hr>
<% request.setCharacterEncoding("utf-8"); %>
<%
String irum = request.getParameter("irum");
out.println("[스크립틀릿]<br/>");
out.println("회원님의 이름은 " + irum + "님 입니다.<br />");
out.println(irum + "님께서 키우고 싶은 애완동물은 ");
String[] animal = request.getParameterValues("animal");
if (animal != null) {
for (int i=0; i < animal.length; i++) {
if(i != animal.length - 1) {
out.println(animal[i] + ", ");
} else {
out.println(animal[i] + "입니다.<br/><br/>");
}
}
} else {
out.println("선택하신 사항이 없습니다.<br/><br/>");
}
%>
[EL 문법]<br>
회원님의 이름은 ${param.irum }닙입니다.<br>
<br>
${param.irum }님께서 키우고 싶은 애완동물은
${paramValues.animal[0] }
${paramValues.animal[1] }
${paramValues.animal[2] }
${paramValues.animal[3] }
${paramValues.animal[4] }
${paramValues.animal[5] }입니다.
</body>
</html>- el_01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EL_01</title>
</head>
<body>
<h3>EL_01</h3>
<hr>
<form action="el_02.jsp" method="POST">
이름 : <input type="text" name="irum" required="required"/><br>
<br>
다음 중 회원님께서 키우고 싶은 애완동물을 선택하세요.<br>
<input type="checkbox" name="animal" value="강아지" />강아지<br>
<input type="checkbox" name="animal" value="알파카" />알파카<br>
<input type="checkbox" name="animal" value="토끼" />토끼<br>
<input type="checkbox" name="animal" value="고슴도치" />고슴도치<br>
<input type="checkbox" name="animal" value="금붕어" />금붕어<br>
<input type="checkbox" name="animal" value="고양이" />고양이<br>
<input type="submit" value="전송하기" />
</form>
</body>
</html>

8교시 (17:30-18:30)
- 스프링 코드 버전업하기
Notes
728x90
'국비지원교육 (22.01-22.07) > 강의노트' 카테고리의 다른 글
| 22-06-07(화) 089일차 [JavaScript, Node.js] Node.js란 무엇인가, 서버 켜는 법 (0) | 2022.06.23 |
|---|---|
| 22-06-03(금) 088일차 [EL, JSTL] EL, JSTL을 이용하여 데이터 표시 (0) | 2022.06.23 |
| 22-05-31(화) 086일차 [JSON] 인코딩과 JSON의 활용 (0) | 2022.06.23 |
| 22-05-30(월) 085일차 [JSON] JSON 형식과 활용 (0) | 2022.06.22 |
| 22-05-27(금) 084일차 [Spring Framework, Mybatis Framework] 결제창 띄우기 (0) | 2022.06.22 |