728x90
수업내용
1교시 (09:30-10:20)
- escape_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
/*
escape
문자열을 네트워크를 통하여 누구나 ASCII 글자로 접속할 수 있도록 인코딩한다.
사용방법 : escape("문자열");
- 문자열의 각 문자들을 '%16진수코드값' 형태로 변환
- 1바이트 문자는 '%XX' 형태로 표시
- 영문 알파벳(대문자, 소문자)과, 숫자, 일부 특수문자(@, *, -, _, +, ., /)를 제외
문자만 인코딩
- 한글이 깨지는 것을 방지하기 위하여 사용
- 한글, 한자 등 (2바이트)은 '%16진수4자리'로 표시
unescape
사용방법 : unescape("%16진수코드값");
- 코드 값에 맞는 문자로 변환 (escape로 변환된 코드값만 문자로 변환)
encodeURI
사용방법 : encodeURI(uri);
- 인터넷 주소에 사용되는 일부 특수문자(:, ;, /, =, ?, & 등)을 제외 문자만 인코딩
- 보통 인터넷 주소의 파라미터 전체를 인코딩할 때 사용
decodeURI
사용방법 : decodeURI(encodeURI로 인코딩 한 문자열);
- encodeURI로 인코딩한 값을 다시 원래대로 디코딩
encodeURIComponent
사용방법 : encodeURIComponent(url 전체);
- encodeURI가 제외한 일부 특수문자까지도 인코딩
- url 전체(인터넷 주소 전체)가 파라미터로 전송될 경우 사용 가능
decodeURIComponent
사용방법 : decodeURIComponent(decodeURIComponent로 인코딩 한 문자열);
- encodeURIComponent로 인코딩한 값을 다시 원래대로 디코딩
*/
$(document).ready(function(){
alert('escape 문자 >>> : ');
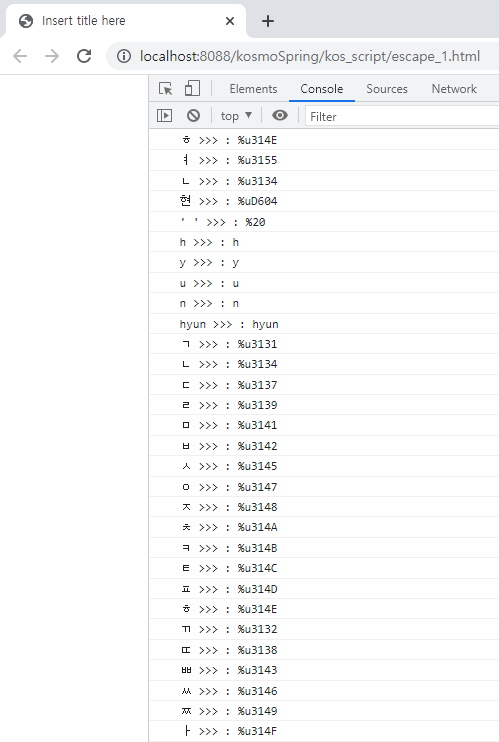
console.log(" ㅎ >>> : " + escape('ㅎ'));
console.log(" ㅕ >>> : " + escape('ㅕ'));
console.log(" ㄴ >>> : " + escape('ㄴ'));
console.log(" 현 >>> : " + escape('현'));
console.log(" ' ' >>> : " + escape(' '));
console.log(" h >>> : " + escape('h'));
console.log(" y >>> : " + escape('y'));
console.log(" u >>> : " + escape('u'));
console.log(" n >>> : " + escape('n'));
console.log(" hyun >>> : " + escape('hyun'));
var str2 = '%u314E%u3155%u3134%uD604';
alert(unescape(str2));
console.log(" ㄱ >>> : " + escape('ㄱ'));
console.log(" ㄴ >>> : " + escape('ㄴ'));
console.log(" ㄷ >>> : " + escape('ㄷ'));
console.log(" ㄹ >>> : " + escape('ㄹ'));
console.log(" ㅁ >>> : " + escape('ㅁ'));
console.log(" ㅂ >>> : " + escape('ㅂ'));
console.log(" ㅅ >>> : " + escape('ㅅ'));
console.log(" ㅇ >>> : " + escape('ㅇ'));
console.log(" ㅈ >>> : " + escape('ㅈ'));
console.log(" ㅊ >>> : " + escape('ㅊ'));
console.log(" ㅋ >>> : " + escape('ㅋ'));
console.log(" ㅌ >>> : " + escape('ㅌ'));
console.log(" ㅍ >>> : " + escape('ㅍ'));
console.log(" ㅎ >>> : " + escape('ㅎ'));
console.log(" ㄲ >>> : " + escape('ㄲ'));
console.log(" ㄸ >>> : " + escape('ㄸ'));
console.log(" ㅃ >>> : " + escape('ㅃ'));
console.log(" ㅆ >>> : " + escape('ㅆ'));
console.log(" ㅉ >>> : " + escape('ㅉ'));
console.log(" ㅏ >>> : " + escape('ㅏ'));
console.log(" ㅑ >>> : " + escape('ㅑ'));
console.log(" ㅓ >>> : " + escape('ㅓ'));
console.log(" ㅕ >>> : " + escape('ㅕ'));
console.log(" ㅗ >>> : " + escape('ㅗ'));
console.log(" ㅛ >>> : " + escape('ㅛ'));
console.log(" ㅜ >>> : " + escape('ㅜ'));
console.log(" ㅠ >>> : " + escape('ㅠ'));
console.log(" ㅡ >>> : " + escape('ㅡ'));
console.log(" ㅣ >>> : " + escape('ㅣ'));
console.log(" ㅔ >>> : " + escape('ㅔ'));
console.log(" ㅖ >>> : " + escape('ㅖ'));
console.log(" ㅐ >>> : " + escape('ㅐ'));
console.log(" ㅒ >>> : " + escape('ㅒ'));
console.log(" ㅝ >>> : " + escape('ㅝ'));
console.log(" ㅙ >>> : " + escape('ㅙ'));
console.log(" ㅞ >>> : " + escape('ㅞ'));
});
</script>
</head>
<body>
</body>
</html>
2교시 (10:30-11:20)
- escape_2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>문자 80바이트 이하로 끊기</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.js-sms-content').keyup(function(){
cut_80(this);
});
$('.js-send-sms').click(function(){
if (getTextLength($('.js-sms-content').val()) > 80) {
alert("문자는 80바이트 이하로 적어주세요");
return false;
} else {
alert("문자가 80바이트 이하입니다.");
}
});
});
/*
한글 포함 문자열 길이를 구한다
*/
function getTextLength(str) {
var len = 0;
for (var i=0; i < str.length; i++) {
if (escape(str.charAt(i)).length == 6) {
len ++;
}
len++;
}
return len;
}
function cut_80(obj) {
var text = $(obj).val();
var leng = text.length;
while (getTextLength(text) > 80) {
leng--;
text = text.substring(0, leng);
}
$(obj).val(text);
$('.bytes').text(getTextLength(text));
}
</script>
</head>
<body>
<textarea name="" rows="10" cols="30" class="js-sms-content"></textarea>
<div class="bytes-wrapper">
<span class="bytes">0</span>bytes
</div>
<button class="js-send-sms">확인</button>
</body>
</html>
- 인코딩 : 전 세계의 언어를 컴퓨터(응용프로그램)를 통신할 때 : 어떻게 할 것인가
https://d2.naver.com/helloworld/19187
https://d2.naver.com/helloworld/76650
ASCII, UNICODE : 코드 체계
ASCII : American Standard Code for Information Interchange
7bit, 영어문자, 숫자, 특수문자, 기호 등 128개 문자
UNICODE
전 세계의 모든 문자를 컴퓨터에서 일관되게 표현할 수 있도록 고안된 코드 조합이다.
유니코드는 인코딩이 아니라 2byte 숫자로 1:1 매핑 시키는 방식
ISO-8859-1 : Latin 1 : 서유럽 언어
ISO-8859-2 : Latin 2 : 동유럽 언어
ANSI : American National Standard Institute
8bit, 256개 문자 표현
ASCII 확장판 : 7bit(ASCII) + 1bit (다른 언어 문자 표현: CodePage)
EUC-KR : Extended Unix Code-Korea, KSC5601 ...
2,350자의 한글만 사용할 수 있다.
한글 지원을 위해 유닉스 계열에서 나온 완성형 코드 조합 : 2bytes의 완성형 코드
완성형 코드란 완성된 문자 하나하나마다 코드 번호를 부여한 것
CP949 : Code Page 949 : MS949 (MS가 만들었다고 해서)
윈도우즈 계열에서 나온 확장 완성형 코드 조합
일본어 : CP932, 중국어 간체 : CP936
단, 자바에서는 CP949와 MS949를 다르게 취급
CP949 : sun.nio.cs.ext.IBM829(IBM에서 지정한 코드페이지)
MS949 : sun.nio.cs.ext.MS949(MS가 제정한 확장 완성형)
자바에서는 CP949dhk EUC_KR 같고 확장 완성형을 사용하기 위해서는 MS949로 지정해야 한다.
UTF-8 : Universal Coded Character Set + Transformation Format - 8bit
유니코드를 위한 가변 길이 문자 인코딩(멀티 바이트) 방식
ANSI단점을 보완하기 위해 나옴
멀티 바이트(1~4바이트)로 최대 1,112,064 까지 가능
UTF-16
16비트 기반으로 저장
UTF-32
32비트 기반으로 저장
영문 MS Windows는 CP1252
한글 MS Windows는 MS949
리눅스는 LANG 환경변수에 따라 다르지만
ko, ko_KR, ko_KR.eucKR : EUC-KR
ko_KR.UTF-8 : UTF-8
centOS 경우 /etc/sysconfig/i18n에서 시스템 기본 인코딩을 설정할 수 있다.
3교시 (11:30-12:20)
- json_0.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var a = 'abc';
// document.write()는 다른 데이터의 출력을 지우고 본인만 출력하므로 테스트 이외에는 지양
document.write(a);
var b = document.getElementById("aaa");
alert(b);
b.innerHTML = a;
$('#bbb').html(a);
$('#ccc').text(a);
});
</script>
</head>
<body>
<p id="aaa"></p>
<p id="bbb"></p>
<p id="ccc"></p>
</body>
</html>
- json_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- jQuery CDN 불러오기 -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// String이기 때문에 JSON으로 인식 안됨
var ju = '{"name":"홍길동", "age":26, "gender":"남자", "visual":"멋짐"}';
alert("ju >>> : " + ju);
alert("typeof(ju) >>> : " + typeof(ju));
document.write("ju.name >>> : " + ju.name + "<br>");
alert("JSON.stringify(ju) >>> : " + JSON.stringify(ju));
document.write("ju.name >>> : " + ju.name + "<br>");
// JSON으로 파싱하여 인식
var ju_1 = JSON.parse(ju);
alert("ju_1 >>> : " + ju_1);
alert("typeof(ju_1) >>> : " + typeof(ju_1));
document.write("ju_1.name >>> : " + ju_1.name + "<br>");
var aaa = document.getElementById('aaa');
alert(aaa);
aaa.innerHTML = ju.name;
});
</script>
</head>
<body>
<p id="aaa">></p>
</body>
</html>
4교시 (12:30-13:20)
- ju.json
{
"name": "홍길동"
,"age": 27
,"gender" : "남자"
,"visual" : "멋짐"
}- json_2_datatype_1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- jQuery CDN 불러오기 -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert(">>");
$.ajax({
url: "/kosmoSpring/kos_json/ju.json",
dataType: "json",
success: function(resData){
alert(resData);
var t_ju = $("<table />");
var row = $('<tr />').append(
$('<td />').text(resData.name),
$('<td />').text(resData.age),
$('<td />').text(resData.gender),
$('<td />').text(resData.visual)
);
$('#div_3').append(t_ju).append(row);
}
})
});
</script>
</head>
<body>
<div id="div_3"></div>
<div id="div_4"></div>
</body>
</html>
- json_2_datatype_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- jQuery CDN 불러오기 -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert(">>");
$.ajax({
url: "/kosmoSpring/kos_json/ju.json",
dataType: "text",
success: function(resData){
alert(resData);
var t_ju = $("<table />");
var row = $('<tr />').append(
$('<td />').text(resData.name),
$('<td />').text(resData.age),
$('<td />').text(resData.gender),
$('<td />').text(resData.visual)
);
$('#div_3').append(t_ju).append(row);
}
})
});
</script>
</head>
<body>
<div id="div_3"></div>
</body>
</html>
5교시 (14:30-15:20)
- json_2_datatype_3.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- jQuery CDN 불러오기 -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
alert(">>");
$.ajax({
url: "/kosmoSpring/kos_json/ju.json",
dataType: "text",
success: function(resData){
alert("resData >>> : " + resData);
var v = JSON.stringify(resData);
alert("v >>> : " + v);
document.getElementById("div_3").innerHTML = v;
var t_ju = $("<table border='1' />");
var row = $('<tr />').append(
$('<td />').text(v.name),
$('<td />').text(v.age),
$('<td />').text(v.gender),
$('<td />').text(v.visual)
);
t_ju.append(row);
$('#div_3').append(t_ju);
}
})
});
</script>
</head>
<body>
<div id="div_3"></div>
</body>
</html>
- json 형식에 대한 설명
6교시 (15:30-16:20)
- JsonRead.json
{
"id":123,
"name":"JUNGSUNWO",
"permanent":true,
"address":[{
"street":"El Camino Real",
"city":"San Jose",
"zipcode":"95014"
}],
"phoneNumbers":["01011112222","01022223333"],
"role":"Developer"
}- CommonJSON.java
package a.b.c.test.json;
public class CommonJSON {
// file path
public static final String JSON_FILE_PATH = "C:\\00.KOSMO108\\30.Web\\el_spring4_work\\kosmoSpring\\WebContent\\kos_json";
}- JsonFile.java
package a.b.c.test.json;
import java.io.BufferedWriter;
import java.io.FileWriter;
import java.io.IOException;
import org.json.simple.JSONArray;
import org.json.simple.JSONObject;
import org.apache.log4j.LogManager;
import org.apache.log4j.Logger;
public class JsonFile {
private static Logger logger = LogManager.getLogger(JsonFile.class);
private static final String JSON_FILE_NAME = "JsonTest2";
public static void main(String[] args) {
// TODO Auto-generated method stub
JSONObject personInfo = new JSONObject();
personInfo.put("name", "HongGilDong");
personInfo.put("age", "27");
personInfo.put("jobInfo", "programmer");
JSONArray hobbyList = new JSONArray();
hobbyList.add("programming");
hobbyList.add("music");
hobbyList.add("book");
personInfo.put("message", hobbyList);
try {
BufferedWriter bw = new BufferedWriter(
new FileWriter(CommonJSON.JSON_FILE_PATH + "/" + JSON_FILE_NAME + ".json"));
bw.write(personInfo.toJSONString());
bw.flush();
bw.close();
} catch(IOException e) {}
logger.info("personInfo >>> : " + personInfo);
}
}[CONSOLE]
INFO : a.b.c.test.json.JsonFile - personInfo >>> : {"name":"HongGilDong","message":["programming","music","book"],"jobInfo":"programmer","age":"27"}
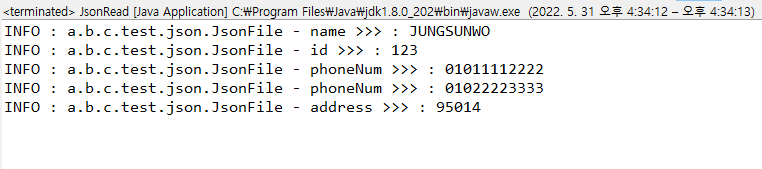
- JsonRead.java
package a.b.c.test.json;
import java.io.File;
import java.io.FileReader;
import java.util.Iterator;
import org.apache.log4j.LogManager;
import org.apache.log4j.Logger;
import org.json.simple.JSONArray;
import org.json.simple.JSONObject;
import org.json.simple.parser.JSONParser;
public class JsonRead {
private static Logger logger = LogManager.getLogger(JsonFile.class);
public static void main(String[] args) {
// TODO Auto-generated method stub
JSONParser parser = new JSONParser();
try {
String jsonFilePath = CommonJSON.JSON_FILE_PATH;
File jsonFile = new File(jsonFilePath + "/JsonRead.json");
Object obj = parser.parse(new FileReader(jsonFile));
JSONObject jsonObject = (JSONObject)obj;
String name = (String)jsonObject.get("name");
logger.info("name >>> : " + name);
long id = (Long)jsonObject.get("id");
logger.info("id >>> : " + id);
JSONArray phoneNum = (JSONArray)jsonObject.get("phoneNumbers");
Iterator iter = phoneNum.iterator();
while (iter.hasNext()) {
logger.info("phoneNum >>> : " + iter.next());
}
JSONArray array = (JSONArray)jsonObject.get("address");
for (int i=0; i < array.size(); i++) {
JSONObject result = (JSONObject)array.get(i);
// logger.info("street >>> : " + result.get("street"));
// logger.info("city >>> : " + result.get("city"));
logger.info("address >>> : " + result.get("zipcode"));
}
// String role = (String)jsonObject.get("role");
// logger.info("role >>> : " + role);
} catch (Exception e) {}
}
}
- 동일출차정책
- 자신의 출처와 동일한 리소스만 불러올 수 있으며, 다른 출처의 리소스를 불러오려면 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 합니다. (JavaScript 적용)
- https://developer.mozilla.org/ko/docs/Web/Security/Same-origin_policy
- 교차 출처 리소스 공유(CORS)와 비교
7교시 (16:30-17:20)
- json_3_oracle.html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%@ page import="java.sql.ResultSetMetaData" %>
<%@ page import="java.sql.SQLException" %>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="javax.sql.DataSource" %>
<%@ page import="javax.naming.Context" %>
<%@ page import="javax.naming.InitialContext" %>
<%@ page import="javax.naming.NamingException" %>
<%@ page import="org.json.simple.JSONArray" %>
<%@ page import="org.json.simple.JSONObject" %>
<%@ page import="java.io.BufferedWriter" %>
<%@ page import="java.io.File" %>
<%@ page import="java.io.FileWriter" %>
<%@ page import="java.io.IOException" %>
<%@ page import="org.apache.log4j.LogManager" %>
<%@ page import="org.apache.log4j.Logger" %>
<% request.setCharacterEncoding("UTF-8"); %>
<%
Logger logger = LogManager.getLogger(this.getClass());
logger.info("json_3_oracle.jsp 페이지 >>> : ");
String tableName = request.getParameter("tname");
System.out.println("tableName >>> : " + tableName);
Context ct = new InitialContext();
DataSource ds = (DataSource) ct.lookup("java:comp/env/jdbc/jndi_orclKSY00");
Connection conn = ds.getConnection();
PreparedStatement stmt = conn.prepareStatement("SELECT * FROM " + tableName);
ResultSet rsRs = stmt.executeQuery();
ResultSetMetaData resultMeta = rsRs.getMetaData();
int colCount = resultMeta.getColumnCount();
String jArrStr = "";
JSONArray jArr = new JSONArray();
JSONObject jObj = null;
while (rsRs.next()) {
jObj = new JSONObject();
for (int i=0; i < colCount; i++) {
String columnName = resultMeta.getColumnName(i+1);
String dataName = rsRs.getString(i+1);
jObj.put(columnName, dataName);
}
if (jObj != null) {
jArr.add(jObj);
jArrStr = jArr.toString();
}
}
String json_file_path = "C:\\00.KOSMO108\\30.Web\\el_spring4_work\\.metadata\\.plugins\\org.eclipse.wst.server.core\\tmp0\\wtpwebapps\\kosmoSpring\\kos_json";
String jsonFileName = "json_".concat(tableName).concat(".json").toLowerCase();
logger.info("jsonFileName >>> : " + jsonFileName);
File jsonFile = new File(json_file_path + "/" + jsonFileName);
BufferedWriter bw = new BufferedWriter(new FileWriter(jsonFile));
bw.write(jArrStr);
bw.flush();
bw.close();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON FILE</title>
</head>
<body>
<h3>DB 데이터 json 파일 만들기</h3>
<hr>
</body>
</html>
- json_3_oracle.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="java.sql.Connection" %>
<%@ page import="java.sql.PreparedStatement" %>
<%@ page import="java.sql.ResultSet" %>
<%@ page import="java.sql.ResultSetMetaData" %>
<%@ page import="java.sql.SQLException" %>
<%@ page import="java.sql.DriverManager" %>
<%@ page import="javax.sql.DataSource" %>
<%@ page import="javax.naming.Context" %>
<%@ page import="javax.naming.InitialContext" %>
<%@ page import="javax.naming.NamingException" %>
<%@ page import="org.json.simple.JSONArray" %>
<%@ page import="org.json.simple.JSONObject" %>
<%@ page import="java.io.BufferedWriter" %>
<%@ page import="java.io.File" %>
<%@ page import="java.io.FileWriter" %>
<%@ page import="java.io.IOException" %>
<%@ page import="org.apache.log4j.LogManager" %>
<%@ page import="org.apache.log4j.Logger" %>
<% request.setCharacterEncoding("UTF-8"); %>
<%
Logger logger = LogManager.getLogger(this.getClass());
logger.info("json_3_oracle.jsp 페이지 >>> : ");
String tableName = request.getParameter("tname");
System.out.println("tableName >>> : " + tableName);
Context ct = new InitialContext();
DataSource ds = (DataSource) ct.lookup("java:comp/env/jdbc/jndi_orclKSY00");
Connection conn = ds.getConnection();
PreparedStatement stmt = conn.prepareStatement("SELECT * FROM " + tableName);
ResultSet rsRs = stmt.executeQuery();
ResultSetMetaData resultMeta = rsRs.getMetaData();
int colCount = resultMeta.getColumnCount();
String jArrStr = "";
JSONArray jArr = new JSONArray();
JSONObject jObj = null;
while (rsRs.next()) {
jObj = new JSONObject();
for (int i=0; i < colCount; i++) {
String columnName = resultMeta.getColumnName(i+1);
String dataName = rsRs.getString(i+1);
jObj.put(columnName, dataName);
}
if (jObj != null) {
jArr.add(jObj);
jArrStr = jArr.toString();
}
}
String json_file_path = "C:\\00.KOSMO108\\30.Web\\el_spring4_work\\.metadata\\.plugins\\org.eclipse.wst.server.core\\tmp0\\wtpwebapps\\kosmoSpring\\kos_json";
String jsonFileName = "json_".concat(tableName).concat(".json").toLowerCase();
logger.info("jsonFileName >>> : " + jsonFileName);
File jsonFile = new File(json_file_path + "/" + jsonFileName);
BufferedWriter bw = new BufferedWriter(new FileWriter(jsonFile));
bw.write(jArrStr);
bw.flush();
bw.close();
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON FILE</title>
</head>
<body>
<h3>DB 데이터 json 파일 만들기</h3>
<hr>
</body>
</html>
- json_3_ajax.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- jQuery CDN 불러오기 -------------------------------------------->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
console.log(">>> : ");
$("#btn").click(function(){
console.log(">>> : btn.click() OK");
alert(">>> : btn.click() OK");
var jsonUrl = "/kosmoSpring/kos_json/json_emp.json";
$.ajax({
url : jsonUrl,
type: "POST",
dataType: "text",
success: function(data){
console.log(data);
var v = JSON.stringify(data); // 자바스크립트 객체를 문자열로 변환함.
// json_1
document.getElementById("json_1").innerHTML = v;
var vv = JSON.parse(data); // JSON 형식의 문자열을 자바스크립트 객체로 변환함.
console.log(vv);
console.log(vv.length);
console.log(vv[0]);
document.getElementById("json_2").innerHTML = vv + "<br>";
// json_2
document.getElementById("json_2").innerHTML
+= vv[0].EMPNO + ", "
+ vv[0].ENAME + ", "
+ vv[0].JOB + ", "
+ vv[0].MGR + ", "
+ vv[0].HIREDATE + ", "
+ vv[0].SAL + ", "
+ vv[0].COMM + ", "
+ vv[0].DEPTNO + "<br>";
// json_3
for (var i=0; i < vv.length; i++){
document.getElementById("json_3").innerHTML
+= vv[i].EMPNO + ", "
+ vv[i].ENAME + ", "
+ vv[i].JOB + ", "
+ vv[i].MGR + ", "
+ vv[i].HIREDATE + ", "
+ vv[i].SAL + ", "
+ vv[i].COMM + ", "
+ vv[i].DEPTNO + "<br>";
}
}
});
});
});
</script>
</head>
<body>
<h3>json 파일 보기</h3>
<button type="button" id="btn">json보기</button>
<hr>
json_1
<hr>
<div id="json_1"></div>
<p>
json_2
<hr>
<div id="json_2"></div>
<p>
json_3
<hr>
<div id="json_3"></div>
<p>
</body>
</html>
8교시 (17:30-18:30)
- 스프링 코드 버전업하기
Notes
728x90
'국비지원교육 (22.01-22.07) > 강의노트' 카테고리의 다른 글
| 22-06-03(금) 088일차 [EL, JSTL] EL, JSTL을 이용하여 데이터 표시 (0) | 2022.06.23 |
|---|---|
| 22-06-02(목) 087일차 [JSON, EL, JSTL] 차트 시각화, EL 기초 (0) | 2022.06.23 |
| 22-05-30(월) 085일차 [JSON] JSON 형식과 활용 (0) | 2022.06.22 |
| 22-05-27(금) 084일차 [Spring Framework, Mybatis Framework] 결제창 띄우기 (0) | 2022.06.22 |
| 22-05-26(목) 083일차 [Oracle, Spring Framework, Mybatis Framework] 좋아요 만들기 (0) | 2022.06.22 |