728x90
수업내용
1교시 (09:30-10:20)
- leap_year.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// var year = "2020";
// alert(year);
function leapYear(year){
if ((year % 4 == 0) && (year % 100 != 0) || (year % 400 == 0)) {
return "0";
} else {
return "1";
}
}
// 생년월일
$("#mbirth").on("input", function(){
var m = $("#mbirth");
if (m.val().length > m.maxlength) {
m.value = m.value.slice(0, m.maxlength);
}
});
// 월
$("#mbirth1").append("<option value=''>월--- </option>");
for (var i=1; i <= 12; i++) {
if (i < 10) { i = '0' + i;}
$("#mbirth1").append("<option value='"+ i + "'>" + i + "</option>");
}
// 일
$("#mbirth2").append("<option value=''>일--- </option>");
for (var i=1; i <= 31; i++) {
if (i < 10) { i = '0' + i;}
$("#mbirth2").append("<option value='"+ i + "'>" + i + "</option>");
});
</script>
</head>
<body>
<form name="memForm" id="memForm">
<input type="text" name="mbirth" id="mbirth" placeholder="년(4자)" maxlength="4" style="width:50px"/>
<select name="mbirth1" id="mbirth1"></select>
<select name="mbirth2" id="mbirth2"></select><br>
</form>
</body>
</html>- leap_year_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
// 윤달
function leapYear(year){
if ((year % 4 == 0) && (year % 100 != 0) || (year % 400 == 0)){
return 1;
}else{
return 0;
}
}
// 년, 달을 입력해서 한 달 일 수 구하기
function dayofMonth(year, month) {
var day;
if (1 == month || 3 == month || 5 == month || 7 == month || 8 == month ||10 == month || 12 == month ) {
day = 31;
}
if (2 == month || 4 == month || 6 == month || 9 == month || 11 == month) {
day = 30;
}
if (2 == month) {
var y = leapYear(year);
alert("y >>> : " + y);
day = 28 + y;
}
return day;
}
$("#mbirth").on("input", function(){
var m = $("#mbirth");
if (m.val().length > m.maxlength){
m.value = m.value.slice(0, m.maxlength);
}
});
$("#mbirth").change(function(){
// alert(">>");
$('#mbirth1').empty();
for(c=1; c <= 12; c++){
var option = $("<option value=" + "'" + c + "'" + ">"+ c +"</option>");
$('#mbirth1').append(option);
}
});
$('#mbirth1').change(function(){
var y = $("#mbirth").val();
alert("y >>> : " + y);
var m = $("#mbirth1").val();
alert("m >>> : " + m);
var d = dayofMonth(y, m);
alert("d >>> : " + d);
$('#mbirth2').empty();
for(c=1; c <= d; c++){
var option = $("<option value=" + "'" + c + "'" + ">" + c + "</option>");
$('#mbirth2').append(option);
}
});
});
</script>
</head>
<body>
<form name="memForm" id="memForm">
<input type="text" class="mbirth" name="mbirth" id=mbirth placeholder="년(4자)" maxlength="4" style="width:100px"/>
<select class="mbirth1" name="mbirth1" id="mbirth1" style="width:100px;"></select>
<select class="mbirth2" name="mbirth2" id="mbirth2" style="width:100px;"></select><br>
<input type="button" id="btn" value="보내기" />
</form>
</body>
</html>

2교시 (10:30-11:20)
- 어제 배운 것 복습 및 설명
- 지도 서비스
네이버 : 한국에서는 네이버 지도
구글 : 구글 한국 지도는 네이버 지도를 사용한다. 다 보여줄 수 없다.
글로벌 지도는 구글 사용
카카오 : 지도는 카카오에서 직접 만듬
네이버 개발자 센터
구글 개발자 센터
카카오 개발자 센터
카카오 개발자 센터
-------------------
1. 카카오 개발자 account
2. 카카오 지도 사용 인증 키
web
자바스크립트
안드로이드
iOS
3. 내가 사용할 도메인을 지정해야 됨 : 사용료 부과
3교시 (11:30-12:20)
- k_map_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Kakaomap 지도 서비스</title>
<style type="text/css">
/*
#map {
width:500px;
height:400px;
margin: 100px auto;
border: 1px solid red;
}
*/
</style>
</head>
<body>
<h3>Kakaomap 지도 서비스</h3>
<hr>
<!-- 지도를 표시할 div입니다. -->
<div id="map" style="width:100%;height:350px;"></div>
<!-- // : http, https 둘 다 허용 -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=1b2a1ce88c31fcb67375747dc336a22a"></script>
<script>
// 클릭한 위치의 위도는 37.47885372567819 이고, 경도는 126.87936740782715 입니다
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표 : 카카오 본사
// center: new kakao.maps.LatLng(37.478658, 126.878685), // 지도의 중심좌표 : 학원
// center: new kakao.maps.LatLng(37.382377, 126.935778), // 지도의 중심좌표 : 집
level: 3
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다.
var map = new kakao.maps.Map(mapContainer, mapOption);
</script>
</body>
</html>
4교시 (12:30-13:20)
- test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var a = 11, b = 1;
alert(a + " : " + b);
</script>
</head>
<body>
</body>
</html>- k_map_4.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>클릭 이벤트 등록하기</title>
</head>
<body>
<div id="map" style="width:100%;height:350px;"></div>
<p><em>지도를 클릭해주세요!</em></p>
<p id="result"></p>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=1b2a1ce88c31fcb67375747dc336a22a"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표 : 카카오 본사
level: 3 // 지도의 확대레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다.
// 지도에 클릭 이벤트를 등록합니다.
// 지도를 클릭하면 마지막 파라미터로 넘어온 함수를 호출합니다.
kakao.maps.event.addListener(map, 'click', function(mouseEvent) {
// 클릭한 위도, 경도 정보를 가져옵니다
var latlng = mouseEvent.latLng;
var message = '클릭한 위치의 위도는 ' + latlng.getLat() + ' 이고, ';
message += '경도는 ' + latlng.getLng() + ' 입니다';
var resultDiv = document.getElementById('result');
resultDiv.innerHTML = message;
});
</script>
</body>
</html>
- k_map_5.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>클릭 이벤트 등록하기</title>
</head>
<body>
<div id="map" style="width:100%;height:350px;"></div>
<p><em>지도를 클릭해주세요!</em></p>
<p id="result"></p>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=1b2a1ce88c31fcb67375747dc336a22a"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표 : 카카오 본사
level: 3 // 지도의 확대레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다.
// 지도를 클릭한 위치에 표출할 마커입니다.
var marker = new kakao.maps.Marker({
// 지도 중심좌표에 마커를 생성합니다.
position: map.getCenter()
});
// 지도에 마커를 표시합니다.
marker.setMap(map);
// 지도에 클릭 이벤트를 등록합니다.
// 지도를 클릭하면 마지막 파라미터로 넘어온 함수를 호출합니다.
kakao.maps.event.addListener(map, 'click', function(mouseEvent) {
// 클릭한 위도, 경도 정보를 가져옵니다
var latlng = mouseEvent.latLng;
var message = '클릭한 위치의 위도는 ' + latlng.getLat() + ' 이고, ';
message += '경도는 ' + latlng.getLng() + ' 입니다';
var resultDiv = document.getElementById('result');
resultDiv.innerHTML = message;
});
</script>
</body>
</html>
5교시 (14:30-15:20)
- k_map_2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>지도 정보 얻어오기</title>
</head>
<body>
<p style="margin-top:-12px">
<em class="link">
<a href="https://apis.map.kakao.com/web/documentation/#MapTypeId" target="_blank">지도 타입을 보시려면 여기를 클릭하세요!</a>
</em>
</p>
<div id="map" style="width:100%;height:350px;"></div>
<p>개발자도구를 통해 직접 확인해 보세요.</p>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=1b2a1ce88c31fcb67375747dc336a22a"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표 : 카카오 본사
level: 3 // 지도의 확대레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다.
// 일반 지도와 스카이뷰로 지도 타입을 전환할 수 있는 지도타입 컨트롤을 생성합니다.
var mapTypeControl = new kakao.maps.MapTypeControl();
// 지도 타입 컨트롤을 지도에 표시합니다.
map.addControl(mapTypeControl, kakao.maps.ControlPosition.TOPRIGHT);
function getInfo() {
// 지도의 현재 중심 좌표를 얻어옵니다
var center = map.getCenter();
// 지도의 현재 레벨을 얻어옵니다
var level = map.getLevel();
// 지도타입을 얻어옵니다.
var mapTypeId = map.getMapTypeId();
// 지도의 현재 영역을 얻어옵니다.
var bounds = map.getBounds();
// 영역의 남서쪽 좌표를 얻어옵니다.
var swLatLng = bounds.getSouthWest();
// 영역의 북동쪽 좌표를 얻어옵니다.
var neLatLng = bounds.getNorthEast();
// 영역정보를 문자열로 얻어옵니다. ((남, 서), (북, 동)) 형식입니다.
var boundsStr = bounds.toString();
var message = '지도 중심좌표는 위도 ' + center.getLat() + ', <br>';
message += '경고 ' + center.getLng() + ' 이고 <br>';
message += '지도 레벨은 ' + level + ' 입니다 <br> <br>';
message += '지도 타입은 ' + mapTypeId + ' 이고 <br> ';
message += '지도의 남서쪽 좌표는 ' + swLatLng.getLat() + ', ' + swLatLng.getLng() + ' 이고 <br>';
message += '북동쪽 좌표는 ' + neLatLng.getLat() + ', ' + neLatLng.getLng() + ' 입니다';
alert(message);
console.log(message);
}
getInfo();
</script>
</body>
</html>
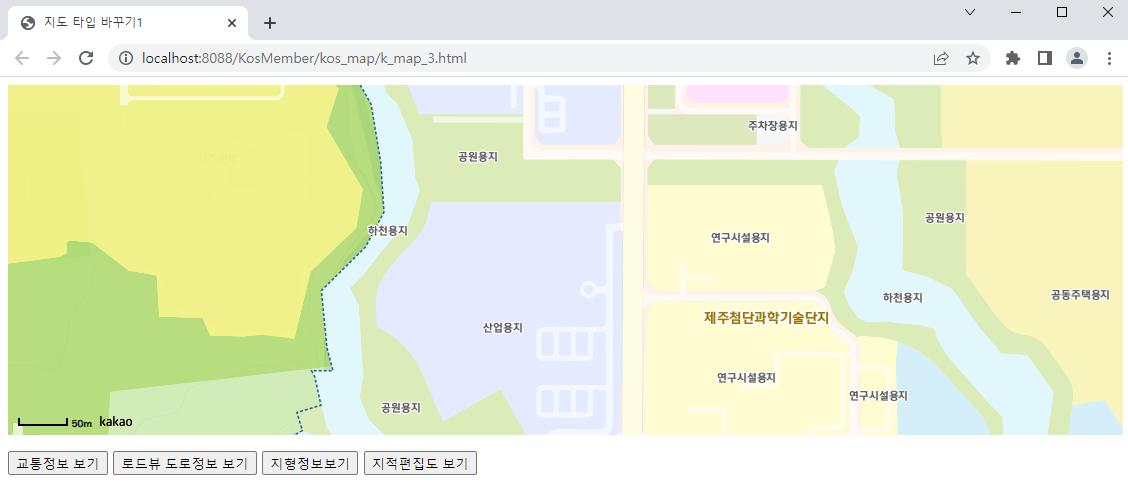
- k_map_3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>지도 타입 바꾸기1</title>
</head>
<body>
<div id="map" style="width:100%;height:350px;"></div>
<p>
<button onclick="setOverlayMapTypeId('traffic')">교통정보 보기</button>
<button onclick="setOverlayMapTypeId('roadview')">로드뷰 도로정보 보기</button>
<button onclick="setOverlayMapTypeId('terrain')">지형정보보기</button>
<button onclick="setOverlayMapTypeId('use_district')">지적편집도 보기</button>
</p>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=1b2a1ce88c31fcb67375747dc336a22a"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표 : 카카오 본사
level: 3 // 지도의 확대레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다.
// 지도에 추가된 지도타입 정보를 가지고 있을 변수입니다.
var currentTypeId;
// 버튼이 클릭되면 호출되는 함수입니다.
function setOverlayMapTypeId(maptype) {
var changeMaptype;
// maptype에 따라 지도에 추가할 지도타입을 결정합니다.
if (maptype === 'traffic') {
// 교통정보 지도타입
changeMaptype = kakao.maps.MapTypeId.TRAFFIC;
} else if (maptype === 'roadview') {
// 로드뷰 도로정보 지도타입
changeMaptype = kakao.maps.MapTypeId.ROADVIEW;
} else if (maptype === 'terrain') {
// 지형정보 지도타입
changeMaptype = kakao.maps.MapTypeId.TERRAIN;
} else if (maptype === 'use_district') {
// 지적편집도 지도타입
changeMaptype = kakao.maps.MapTypeId.USE_DISTRICT;
}
// 이미 등록된 지도 타입이 있으면 제거합니다.
if (currentTypeId) {
map.removeOverlayMapTypeId(currentTypeId);
}
// maptype에 해당하는 지도타입을 지도에 추가합니다.
map.addOverlayMapTypeId(changeMaptype);
// 지도에 추가된 타입정보를 갱신합니다.
currentTypeId = changeMaptype;
}
</script>
</body>
</html>

6교시 (15:30-16:20)
- k_map_6.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>선의 거리 계산하기</title>
<style>
.dot {overflow:hidden;float:left;width:12px;height:12px;background: url('https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/mini_circle.png');}
.dotOverlay {position:relative;bottom:10px;border-radius:6px;border: 1px solid #ccc;border-bottom:2px solid #ddd;float:left;font-size:12px;padding:5px;background:#fff;}
.dotOverlay:nth-of-type(n) {border:0; box-shadow:0px 1px 2px #888;}
.number {font-weight:bold;color:#ee6152;}
.dotOverlay:after {content:'';position:absolute;margin-left:-6px;left:50%;bottom:-8px;width:11px;height:8px;background:url('https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/vertex_white_small.png')}
.distanceInfo {position:relative;top:5px;left:5px;list-style:none;margin:0;}
.distanceInfo .label {display:inline-block;width:50px;}
.distanceInfo:after {content:none;}
</style>
</head>
<body>
<div id="map" style="width:100%;height:350px;"></div>
<p>
<em>지도를 마우스로 클릭하면 선 그리기가 시작되고<br>오른쪽 마우스를 클릭하면 선 그리기가 종료됩니다</em>
</p>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=1b2a1ce88c31fcb67375747dc336a22a"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
// center: new kakao.maps.LatLng(33.450701, 126.570667), // 지도의 중심좌표 카카오 본사
center: new kakao.maps.LatLng(37.478853, 126.879367), // 가산 월드메르디앙
level: 3 // 지도의 확대 레벨
};
var map = new kakao.maps.Map(mapContainer, mapOption); // 지도를 생성합니다
var drawingFlag = false; // 선이 그려지고 있는 상태를 가지고 있을 변수입니다
var moveLine; // 선이 그려지고 있을때 마우스 움직임에 따라 그려질 선 객체 입니다
var clickLine // 마우스로 클릭한 좌표로 그려질 선 객체입니다
var distanceOverlay; // 선의 거리정보를 표시할 커스텀오버레이 입니다
var dots = {}; // 선이 그려지고 있을때 클릭할 때마다 클릭 지점과 거리를 표시하는 커스텀 오버레이 배열입니다.
// 지도에 클릭 이벤트를 등록합니다
// 지도를 클릭하면 선 그리기가 시작됩니다 그려진 선이 있으면 지우고 다시 그립니다
kakao.maps.event.addListener(map, 'click', function(mouseEvent) {
// 마우스로 클릭한 위치입니다
var clickPosition = mouseEvent.latLng;
// 지도 클릭이벤트가 발생했는데 선을 그리고있는 상태가 아니면
if (!drawingFlag) {
// 상태를 true로, 선이 그리고있는 상태로 변경합니다
drawingFlag = true;
// 지도 위에 선이 표시되고 있다면 지도에서 제거합니다
deleteClickLine();
// 지도 위에 커스텀오버레이가 표시되고 있다면 지도에서 제거합니다
deleteDistnce();
// 지도 위에 선을 그리기 위해 클릭한 지점과 해당 지점의 거리정보가 표시되고 있다면 지도에서 제거합니다
deleteCircleDot();
// 클릭한 위치를 기준으로 선을 생성하고 지도위에 표시합니다
clickLine = new kakao.maps.Polyline({
map: map, // 선을 표시할 지도입니다
path: [clickPosition], // 선을 구성하는 좌표 배열입니다 클릭한 위치를 넣어줍니다
strokeWeight: 3, // 선의 두께입니다
strokeColor: '#db4040', // 선의 색깔입니다
strokeOpacity: 1, // 선의 불투명도입니다 0에서 1 사이값이며 0에 가까울수록 투명합니다
strokeStyle: 'solid' // 선의 스타일입니다
});
// 선이 그려지고 있을 때 마우스 움직임에 따라 선이 그려질 위치를 표시할 선을 생성합니다
moveLine = new kakao.maps.Polyline({
strokeWeight: 3, // 선의 두께입니다
strokeColor: '#db4040', // 선의 색깔입니다
strokeOpacity: 0.5, // 선의 불투명도입니다 0에서 1 사이값이며 0에 가까울수록 투명합니다
strokeStyle: 'solid' // 선의 스타일입니다
});
// 클릭한 지점에 대한 정보를 지도에 표시합니다
displayCircleDot(clickPosition, 0);
} else { // 선이 그려지고 있는 상태이면
// 그려지고 있는 선의 좌표 배열을 얻어옵니다
var path = clickLine.getPath();
// 좌표 배열에 클릭한 위치를 추가합니다
path.push(clickPosition);
// 다시 선에 좌표 배열을 설정하여 클릭 위치까지 선을 그리도록 설정합니다
clickLine.setPath(path);
var distance = Math.round(clickLine.getLength());
displayCircleDot(clickPosition, distance);
}
});
// 지도에 마우스무브 이벤트를 등록합니다
// 선을 그리고있는 상태에서 마우스무브 이벤트가 발생하면 그려질 선의 위치를 동적으로 보여주도록 합니다
kakao.maps.event.addListener(map, 'mousemove', function (mouseEvent) {
// 지도 마우스무브 이벤트가 발생했는데 선을 그리고있는 상태이면
if (drawingFlag){
// 마우스 커서의 현재 위치를 얻어옵니다
var mousePosition = mouseEvent.latLng;
// 마우스 클릭으로 그려진 선의 좌표 배열을 얻어옵니다
var path = clickLine.getPath();
// 마우스 클릭으로 그려진 마지막 좌표와 마우스 커서 위치의 좌표로 선을 표시합니다
var movepath = [path[path.length-1], mousePosition];
moveLine.setPath(movepath);
moveLine.setMap(map);
var distance = Math.round(clickLine.getLength() + moveLine.getLength()), // 선의 총 거리를 계산합니다
content = '<div class="dotOverlay distanceInfo">총거리 <span class="number">' + distance + '</span>m</div>'; // 커스텀오버레이에 추가될 내용입니다
// 거리정보를 지도에 표시합니다
showDistance(content, mousePosition);
}
});
// 지도에 마우스 오른쪽 클릭 이벤트를 등록합니다
// 선을 그리고있는 상태에서 마우스 오른쪽 클릭 이벤트가 발생하면 선 그리기를 종료합니다
kakao.maps.event.addListener(map, 'rightclick', function (mouseEvent) {
// 지도 오른쪽 클릭 이벤트가 발생했는데 선을 그리고있는 상태이면
if (drawingFlag) {
// 마우스무브로 그려진 선은 지도에서 제거합니다
moveLine.setMap(null);
moveLine = null;
// 마우스 클릭으로 그린 선의 좌표 배열을 얻어옵니다
var path = clickLine.getPath();
// 선을 구성하는 좌표의 개수가 2개 이상이면
if (path.length > 1) {
// 마지막 클릭 지점에 대한 거리 정보 커스텀 오버레이를 지웁니다
if (dots[dots.length-1].distance) {
dots[dots.length-1].distance.setMap(null);
dots[dots.length-1].distance = null;
}
var distance = Math.round(clickLine.getLength()), // 선의 총 거리를 계산합니다
content = getTimeHTML(distance); // 커스텀오버레이에 추가될 내용입니다
// 그려진 선의 거리정보를 지도에 표시합니다
showDistance(content, path[path.length-1]);
} else {
// 선을 구성하는 좌표의 개수가 1개 이하이면
// 지도에 표시되고 있는 선과 정보들을 지도에서 제거합니다.
deleteClickLine();
deleteCircleDot();
deleteDistnce();
}
// 상태를 false로, 그리지 않고 있는 상태로 변경합니다
drawingFlag = false;
}
});
// 클릭으로 그려진 선을 지도에서 제거하는 함수입니다
function deleteClickLine() {
if (clickLine) {
clickLine.setMap(null);
clickLine = null;
}
}
// 마우스 드래그로 그려지고 있는 선의 총거리 정보를 표시하거
// 마우스 오른쪽 클릭으로 선 그리가 종료됐을 때 선의 정보를 표시하는 커스텀 오버레이를 생성하고 지도에 표시하는 함수입니다
function showDistance(content, position) {
if (distanceOverlay) { // 커스텀오버레이가 생성된 상태이면
// 커스텀 오버레이의 위치와 표시할 내용을 설정합니다
distanceOverlay.setPosition(position);
distanceOverlay.setContent(content);
} else { // 커스텀 오버레이가 생성되지 않은 상태이면
// 커스텀 오버레이를 생성하고 지도에 표시합니다
distanceOverlay = new kakao.maps.CustomOverlay({
map: map, // 커스텀오버레이를 표시할 지도입니다
content: content, // 커스텀오버레이에 표시할 내용입니다
position: position, // 커스텀오버레이를 표시할 위치입니다.
xAnchor: 0,
yAnchor: 0,
zIndex: 3
});
}
}
// 그려지고 있는 선의 총거리 정보와
// 선 그리가 종료됐을 때 선의 정보를 표시하는 커스텀 오버레이를 삭제하는 함수입니다
function deleteDistnce () {
if (distanceOverlay) {
distanceOverlay.setMap(null);
distanceOverlay = null;
}
}
// 선이 그려지고 있는 상태일 때 지도를 클릭하면 호출하여
// 클릭 지점에 대한 정보 (동그라미와 클릭 지점까지의 총거리)를 표출하는 함수입니다
function displayCircleDot(position, distance) {
// 클릭 지점을 표시할 빨간 동그라미 커스텀오버레이를 생성합니다
var circleOverlay = new kakao.maps.CustomOverlay({
content: '<span class="dot"></span>',
position: position,
zIndex: 1
});
// 지도에 표시합니다
circleOverlay.setMap(map);
if (distance > 0) {
// 클릭한 지점까지의 그려진 선의 총 거리를 표시할 커스텀 오버레이를 생성합니다
var distanceOverlay = new kakao.maps.CustomOverlay({
content: '<div class="dotOverlay">거리 <span class="number">' + distance + '</span>m</div>',
position: position,
yAnchor: 1,
zIndex: 2
});
// 지도에 표시합니다
distanceOverlay.setMap(map);
}
// 배열에 추가합니다
dots.push({circle:circleOverlay, distance: distanceOverlay});
}
// 클릭 지점에 대한 정보 (동그라미와 클릭 지점까지의 총거리)를 지도에서 모두 제거하는 함수입니다
function deleteCircleDot() {
var i;
for ( i = 0; i < dots.length; i++ ){
if (dots[i].circle) {
dots[i].circle.setMap(null);
}
if (dots[i].distance) {
dots[i].distance.setMap(null);
}
}
dots = [];
}
// 마우스 우클릭 하여 선 그리기가 종료됐을 때 호출하여
// 그려진 선의 총거리 정보와 거리에 대한 도보, 자전거 시간을 계산하여
// HTML Content를 만들어 리턴하는 함수입니다
function getTimeHTML(distance) {
// 도보의 시속은 평균 4km/h 이고 도보의 분속은 67m/min입니다
var walkTime = distance / 67 | 0;
var walkHour = '', walkMin = '';
// 계산한 도보 시간이 60분 보다 크면 시간으로 표시합니다
if (walkTime > 60) {
walkHour = '<span class="number">' + Math.floor(walkTime / 60) + '</span>시간 '
}
walkMin = '<span class="number">' + walkTime % 60 + '</span>분'
// 자전거의 평균 시속은 16km/h 이고 이것을 기준으로 자전거의 분속은 267m/min입니다
var bycicleTime = distance / 227 | 0;
var bycicleHour = '', bycicleMin = '';
// 계산한 자전거 시간이 60분 보다 크면 시간으로 표출합니다
if (bycicleTime > 60) {
bycicleHour = '<span class="number">' + Math.floor(bycicleTime / 60) + '</span>시간 '
}
bycicleMin = '<span class="number">' + bycicleTime % 60 + '</span>분'
// 거리와 도보 시간, 자전거 시간을 가지고 HTML Content를 만들어 리턴합니다
var content = '<ul class="dotOverlay distanceInfo">';
content += ' <li>';
content += ' <span class="label">총거리</span><span class="number">' + distance + '</span>m';
content += ' </li>';
content += ' <li>';
content += ' <span class="label">도보</span>' + walkHour + walkMin;
content += ' </li>';
content += ' <li>';
content += ' <span class="label">자전거</span>' + bycicleHour + bycicleMin;
content += ' </li>';
content += '</ul>'
return content;
}
</script>
</body>
</html>
- k_map_7.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>로드뷰 도로를 이용하여 로드뷰 생성하기</title>
<style>
.map_wrap {overflow:hidden;height:330px}
</style>
</head>
<body>
<div class="map_wrap">
<div id="mapWrapper" style="width:50%;height:300px;float:left">
<div id="map" style="width:100%;height:100%"></div> <!-- 지도를 표시할 div 입니다 -->
</div>
<div id="rvWrapper" style="width:50%;height:300px;float:left">
<div id="roadview" style="width:100%;height:100%"></div> <!-- 로드뷰를 표시할 div 입니다 -->
</div>
</div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=1b2a1ce88c31fcb67375747dc336a22a"></script>
<script>
var mapWrapper = document.getElementById('mapWrapper'); //지도를 감싸고 있는 DIV태그
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
// mapCenter = new kakao.maps.LatLng(33.450422139819736 , 126.5709139924533), // 지도의 가운데 좌표
// 클릭한 위치의 위도는 37.47885372567819 이고, 경도는 126.87936740782715 입니다
mapCenter = new kakao.maps.LatLng(37.47885372567819 , 126.87936740782715), // 지도의 가운데 좌표
mapOption = {
center: mapCenter, // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
map.addOverlayMapTypeId(kakao.maps.MapTypeId.ROADVIEW); //지도 위에 로드뷰 도로 올리기
var rvContainer = document.getElementById('roadview'); //로드뷰를 표시할 div
var rv = new kakao.maps.Roadview(rvContainer); //로드뷰 객체
var rvClient = new kakao.maps.RoadviewClient(); //좌표로부터 로드뷰 파노ID를 가져올 로드뷰 helper객체
toggleRoadview(mapCenter);
// 마커 이미지를 생성합니다.
var markImage = new kakao.maps.MarkerImage(
'https://t1.daumcdn.net/localimg/localimages/07/2018/pc/roadview_minimap_wk_2018.png',
new kakao.maps.Size(26, 46),
{
// 스프라이트 이미지를 사용합니다.
// 스프라이트 이미지 전체의 크기를 지정하고
spriteSize: new kakao.maps.Size(1666, 168),
// 사용하고 싶은 영역의 좌상단 좌표를 입력합니다.
// background-position으로 지정하는 값이며 부호는 반대입니다.
spriteOrigin: new kakao.maps.Point(705, 114),
offset: new kakao.maps.Point(13, 46)
}
);
// 드래그가 가능한 마커를 생성합니다.
var rvMarker = new kakao.maps.Marker({
image : markImage,
position: mapCenter,
draggable: true,
map: map
});
//마커에 dragend 이벤트를 할당합니다
kakao.maps.event.addListener(rvMarker, 'dragend', function(mouseEvent) {
var position = rvMarker.getPosition(); //현재 마커가 놓인 자리의 좌표
toggleRoadview(position); //로드뷰를 토글합니다
});
//지도에 클릭 이벤트를 할당합니다
kakao.maps.event.addListener(map, 'click', function(mouseEvent){
// 현재 클릭한 부분의 좌표를 리턴
var position = mouseEvent.latLng;
rvMarker.setPosition(position);
toggleRoadview(position); //로드뷰를 토글합니다
});
//로드뷰 toggle함수
function toggleRoadview(position){
//전달받은 좌표(position)에 가까운 로드뷰의 panoId를 추출하여 로드뷰를 띄웁니다
rvClient.getNearestPanoId(position, 50, function(panoId) {
if (panoId === null) {
rvContainer.style.display = 'none'; //로드뷰를 넣은 컨테이너를 숨깁니다
mapWrapper.style.width = '100%';
map.relayout();
} else {
mapWrapper.style.width = '50%';
map.relayout(); //지도를 감싸고 있는 영역이 변경됨에 따라, 지도를 재배열합니다
rvContainer.style.display = 'block'; //로드뷰를 넣은 컨테이너를 보이게합니다
rv.setPanoId(panoId, position); //panoId를 통한 로드뷰 실행
rv.relayout(); //로드뷰를 감싸고 있는 영역이 변경됨에 따라, 로드뷰를 재배열합니다
}
});
}
</script>
</body>
</html>
7교시 (16:30-17:20)
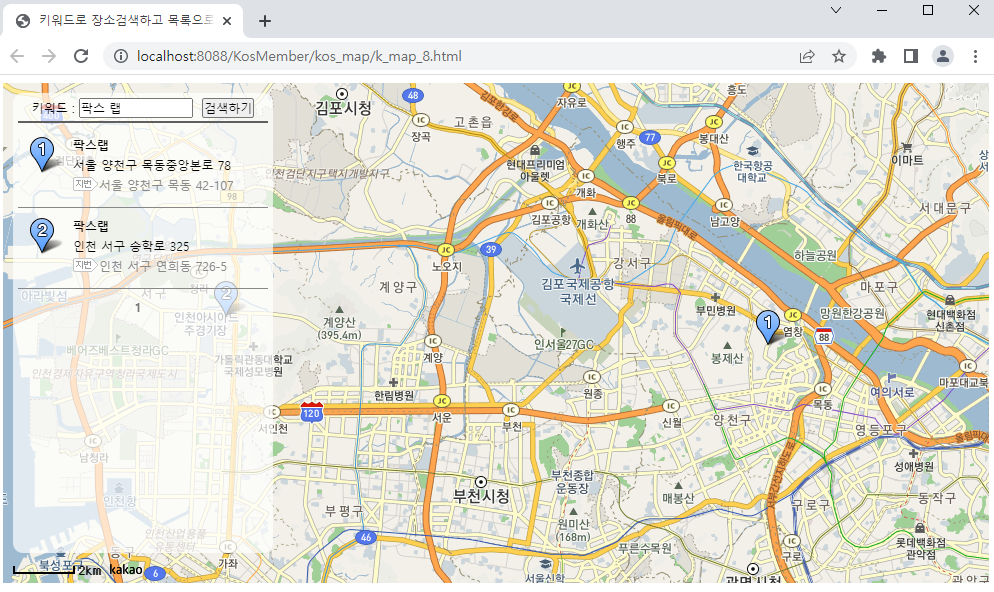
- k_map_8.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>키워드로 장소검색하고 목록으로 표출하기</title>
<style>
.map_wrap, .map_wrap * {margin:0;padding:0;font-family:'Malgun Gothic',dotum,'돋움',sans-serif;font-size:12px;}
.map_wrap a, .map_wrap a:hover, .map_wrap a:active{color:#000;text-decoration: none;}
.map_wrap {position:relative;width:100%;height:500px;}
#menu_wrap {position:absolute;top:0;left:0;bottom:0;width:250px;margin:10px 0 30px 10px;padding:5px;overflow-y:auto;background:rgba(255, 255, 255, 0.7);z-index: 1;font-size:12px;border-radius: 10px;}
.bg_white {background:#fff;}
#menu_wrap hr {display: block; height: 1px;border: 0; border-top: 2px solid #5F5F5F;margin:3px 0;}
#menu_wrap .option{text-align: center;}
#menu_wrap .option p {margin:10px 0;}
#menu_wrap .option button {margin-left:5px;}
#placesList li {list-style: none;}
#placesList .item {position:relative;border-bottom:1px solid #888;overflow: hidden;cursor: pointer;min-height: 65px;}
#placesList .item span {display: block;margin-top:4px;}
#placesList .item h5, #placesList .item .info {text-overflow: ellipsis;overflow: hidden;white-space: nowrap;}
#placesList .item .info{padding:10px 0 10px 55px;}
#placesList .info .gray {color:#8a8a8a;}
#placesList .info .jibun {padding-left:26px;background:url(https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/places_jibun.png) no-repeat;}
#placesList .info .tel {color:#009900;}
#placesList .item .markerbg {float:left;position:absolute;width:36px; height:37px;margin:10px 0 0 10px;background:url(https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_number_blue.png) no-repeat;}
#placesList .item .marker_1 {background-position: 0 -10px;}
#placesList .item .marker_2 {background-position: 0 -56px;}
#placesList .item .marker_3 {background-position: 0 -102px}
#placesList .item .marker_4 {background-position: 0 -148px;}
#placesList .item .marker_5 {background-position: 0 -194px;}
#placesList .item .marker_6 {background-position: 0 -240px;}
#placesList .item .marker_7 {background-position: 0 -286px;}
#placesList .item .marker_8 {background-position: 0 -332px;}
#placesList .item .marker_9 {background-position: 0 -378px;}
#placesList .item .marker_10 {background-position: 0 -423px;}
#placesList .item .marker_11 {background-position: 0 -470px;}
#placesList .item .marker_12 {background-position: 0 -516px;}
#placesList .item .marker_13 {background-position: 0 -562px;}
#placesList .item .marker_14 {background-position: 0 -608px;}
#placesList .item .marker_15 {background-position: 0 -654px;}
#pagination {margin:10px auto;text-align: center;}
#pagination a {display:inline-block;margin-right:10px;}
#pagination .on {font-weight: bold; cursor: default;color:#777;}
</style>
</head>
<body>
<div class="map_wrap">
<div id="map" style="width:100%;height:100%;position:relative;overflow:hidden;"></div>
<div id="menu_wrap" class="bg_white">
<div class="option">
<div>
<form onsubmit="searchPlaces(); return false;">
키워드 : <input type="text" value="팍스 랩" id="keyword" size="15">
<button type="submit">검색하기</button>
</form>
</div>
</div>
<hr>
<ul id="placesList"></ul>
<div id="pagination"></div>
</div>
</div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=1b2a1ce88c31fcb67375747dc336a22a&libraries=services"></script>
<script>
// 마커를 담을 배열입니다
var markers = [];
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(37.566826, 126.9786567), // 지도의 중심좌표
level: 3 // 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
// 장소 검색 객체를 생성합니다
var ps = new kakao.maps.services.Places();
// 검색 결과 목록이나 마커를 클릭했을 때 장소명을 표출할 인포윈도우를 생성합니다
var infowindow = new kakao.maps.InfoWindow({zIndex:1});
// 키워드로 장소를 검색합니다
searchPlaces();
// 키워드 검색을 요청하는 함수입니다
function searchPlaces() {
var keyword = document.getElementById('keyword').value;
/*
자바스크립트 정규식 : Regular Expression : regex
/패턴/플래그
^ : 처음
$ : 끝
g : 전역 탐색 global
\s : 스페이스 공백
+ : 최소 한개(한개 || 여러개)
| : or 연산자
\ : \ 다음에 특수 기호가 옴
^\s+ : 앞의 ㅣ공백 제거
\s+$ : 뒤의 공백 제거
/^\s+|\s+$/ : 앞뒤 공백 제거
*/
if (!keyword.replace(/^\s+|\s+$/g, '')) {
alert('키워드를 입력해주세요!');
return false;
}
// 장소검색 객체를 통해 키워드로 장소검색을 요청합니다
ps.keywordSearch( keyword, placesSearchCB);
}
// 장소검색이 완료됐을 때 호출되는 콜백함수 입니다
function placesSearchCB(data, status, pagination) {
if (status === kakao.maps.services.Status.OK) {
// 정상적으로 검색이 완료됐으면
// 검색 목록과 마커를 표출합니다
displayPlaces(data);
// 페이지 번호를 표출합니다
displayPagination(pagination);
} else if (status === kakao.maps.services.Status.ZERO_RESULT) {
alert('검색 결과가 존재하지 않습니다.');
return;
} else if (status === kakao.maps.services.Status.ERROR) {
alert('검색 결과 중 오류가 발생했습니다.');
return;
}
}
// 검색 결과 목록과 마커를 표출하는 함수입니다
function displayPlaces(places) {
var listEl = document.getElementById('placesList'),
menuEl = document.getElementById('menu_wrap'),
fragment = document.createDocumentFragment(),
bounds = new kakao.maps.LatLngBounds(),
listStr = '';
// 검색 결과 목록에 추가된 항목들을 제거합니다
removeAllChildNods(listEl);
// 지도에 표시되고 있는 마커를 제거합니다
removeMarker();
for ( var i=0; i<places.length; i++ ) {
// 마커를 생성하고 지도에 표시합니다
var placePosition = new kakao.maps.LatLng(places[i].y, places[i].x),
marker = addMarker(placePosition, i),
itemEl = getListItem(i, places[i]); // 검색 결과 항목 Element를 생성합니다
// 검색된 장소 위치를 기준으로 지도 범위를 재설정하기위해
// LatLngBounds 객체에 좌표를 추가합니다
bounds.extend(placePosition);
// 마커와 검색결과 항목에 mouseover 했을때
// 해당 장소에 인포윈도우에 장소명을 표시합니다
// mouseout 했을 때는 인포윈도우를 닫습니다
(function(marker, title) {
kakao.maps.event.addListener(marker, 'mouseover', function() {
displayInfowindow(marker, title);
});
kakao.maps.event.addListener(marker, 'mouseout', function() {
infowindow.close();
});
itemEl.onmouseover = function () {
displayInfowindow(marker, title);
};
itemEl.onmouseout = function () {
infowindow.close();
};
})(marker, places[i].place_name);
fragment.appendChild(itemEl);
}
// 검색결과 항목들을 검색결과 목록 Element에 추가합니다
listEl.appendChild(fragment);
menuEl.scrollTop = 0;
// 검색된 장소 위치를 기준으로 지도 범위를 재설정합니다
map.setBounds(bounds);
}
// 검색결과 항목을 Element로 반환하는 함수입니다
function getListItem(index, places) {
var el = document.createElement('li'),
itemStr = '<span class="markerbg marker_' + (index+1) + '"></span>' +
'<div class="info">' +
' <h5>' + places.place_name + '</h5>';
if (places.road_address_name) {
itemStr += ' <span>' + places.road_address_name + '</span>' +
' <span class="jibun gray">' + places.address_name + '</span>';
} else {
itemStr += ' <span>' + places.address_name + '</span>';
}
itemStr += ' <span class="tel">' + places.phone + '</span>' +
'</div>';
el.innerHTML = itemStr;
el.className = 'item';
return el;
}
// 마커를 생성하고 지도 위에 마커를 표시하는 함수입니다
function addMarker(position, idx, title) {
var imageSrc = 'https://t1.daumcdn.net/localimg/localimages/07/mapapidoc/marker_number_blue.png', // 마커 이미지 url, 스프라이트 이미지를 씁니다
imageSize = new kakao.maps.Size(36, 37), // 마커 이미지의 크기
imgOptions = {
spriteSize : new kakao.maps.Size(36, 691), // 스프라이트 이미지의 크기
spriteOrigin : new kakao.maps.Point(0, (idx*46)+10), // 스프라이트 이미지 중 사용할 영역의 좌상단 좌표
offset: new kakao.maps.Point(13, 37) // 마커 좌표에 일치시킬 이미지 내에서의 좌표
},
markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imgOptions),
marker = new kakao.maps.Marker({
position: position, // 마커의 위치
image: markerImage
});
marker.setMap(map); // 지도 위에 마커를 표출합니다
markers.push(marker); // 배열에 생성된 마커를 추가합니다
return marker;
}
// 지도 위에 표시되고 있는 마커를 모두 제거합니다
function removeMarker() {
for ( var i = 0; i < markers.length; i++ ) {
markers[i].setMap(null);
}
markers = [];
}
// 검색결과 목록 하단에 페이지번호를 표시는 함수입니다
function displayPagination(pagination) {
var paginationEl = document.getElementById('pagination'),
fragment = document.createDocumentFragment(),
i;
// 기존에 추가된 페이지번호를 삭제합니다
while (paginationEl.hasChildNodes()) {
paginationEl.removeChild (paginationEl.lastChild);
}
for (i=1; i<=pagination.last; i++) {
var el = document.createElement('a');
el.href = "#";
el.innerHTML = i;
if (i===pagination.current) {
el.className = 'on';
} else {
el.onclick = (function(i) {
return function() {
pagination.gotoPage(i);
}
})(i);
}
fragment.appendChild(el);
}
paginationEl.appendChild(fragment);
}
// 검색결과 목록 또는 마커를 클릭했을 때 호출되는 함수입니다
// 인포윈도우에 장소명을 표시합니다
function displayInfowindow(marker, title) {
var content = '<div style="padding:5px;z-index:1;">' + title + '</div>';
infowindow.setContent(content);
infowindow.open(map, marker);
}
// 검색결과 목록의 자식 Element를 제거하는 함수입니다
function removeAllChildNods(el) {
while (el.hasChildNodes()) {
el.removeChild (el.lastChild);
}
}
</script>
</body>
</html>
8교시 (17:30-18:30)
- 자습
Notes
728x90