728x90
수업내용
1교시 (09:30-10:20)
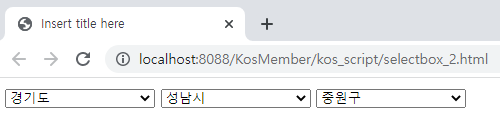
- 지난 시간 복습 겸 selectbox_2.html 설명
2교시 (10:30-11:20)
- selectbox_2.htm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#select_1').change(function(){
var v = [0, 1, 2];
v[0] = ["양천구","강서구","금천구"];
v[1] = ["안양시","부천시","성남시","구리시"];
v[2] = ["부평구","연수구","강화군","계양구"];
alert("select_1 >>> : ");
var changeItem;
var slen = $(".select_1 option").length;
//alert("slen >>> : " + slen);
for (m=0; m < slen; m++){
var sval = $(".select_1 option:selected").val();
//alert("sval >>> : " + sval);
if (m == sval) {
changeItem = v[m];
}
}
alert("changeItem >>> : "+ changeItem);
$('#select_2').empty();
for(c=0; c < changeItem.length; c++){
var option = $("<option value=" + "'" + c + "'" + ">"+changeItem[c]+"</option>");
$('#select_2').append(option);
}
});
$('#select_2').change(function(){
var v0 = [0, 1, 2];
v0[0] = ["목동","신정동","신월동"];
v0[1] = ["염창동","화곡본동","발산동","공항동"];
v0[2] = ["가산동","독산동","시흥동"];
var v1 = [0, 1, 2, 3]
v1[0] = ["만안구","동안구"];
v1[1] = ["부천동","중동","상동","소사본동"];
v1[2] = ["수정구","중원구","분당구"];
v1[3] = ["갈매동","동구동","인창동"];
var v2 = [0, 1, 2, 3]
v2[0] = ["부평동","산곡동", "갈산동"];
v2[1] = ["부천동","중동","상동","소사본동"];
v2[2] = ["옥련동","연수동","송도동"];
v2[3] = ["효성동","계산동","작전동"];
alert("select_2 >>> : ");
var changeItem;
var sval = $(".select_2 option:selected").text();
if ('양천구' == sval || '강서구' == sval || '금천구' == sval){
alert("sval text >>> : " + sval);
var slen = $(".select_2 option").length;
alert("slen >>> : " + slen);
for (m=0; m < slen; m++){
var sval = $(".select_2 option:selected").val();
alert("sval option:selected >>> : " + sval);
if (m == sval) {
changeItem = v0[m];
}
}
}
if ('안양시' == sval || '부천시' == sval || '성남시' == sval || '구리시' == sval) {
alert("sval text >>> : " + sval);
var slen = $(".select_2 option").length;
alert("slen >>> : " + slen);
for (m=0; m < slen; m++){
var sval = $(".select_2 option:selected").val();
alert("sval option:selected >>> : " + sval);
if (m == sval) {
changeItem = v1[m];
}
}
}
if ('부평구' == sval || '연수구' == sval || '강화군' == sval || '계양구' == sval) {
alert("sval text >>> : " + sval);
var slen = $(".select_2 option").length;
alert("slen >>> : " + slen);
for (m=0; m < slen; m++){
var sval = $(".select_2 option:selected").val();
alert("sval option:selected >>> : " + sval);
if (m == sval) {
changeItem = v2[m];
}
}
}
alert("changeItem >>> : "+ changeItem);
$('#select_3').empty();
for(c=0; c < changeItem.length; c++){
var option = $("<option value=" + "'" + c + "'" + ">" + changeItem[c] + "</option>");
$('#select_3').append(option);
}
});
});
</script>
</head>
<body>
<select class="select_1" name="select_1" id="select_1" style="width:150px">
<option value="0">서울</option>
<option value="1">경기도</option>
<option value="2">인천</option>
</select>
<select class="select_2" name="select_2" id="select_2" style="width:150px">
</select>
<select class="select_3" name="select_3" id="select_3" style="width:150px">
</select>
</body>
</html>
3교시 (11:30-12:20)
- 썸네일
- 리터럴객체 : 중괄호{} 안에 속성: 속성값
- filesize.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 썸네일 객체 import --%>
<%@ page import="java.awt.Graphics2D"%>
<%@ page import="java.awt.image.renderable.ParameterBlock"%>
<%@ page import="java.awt.image.BufferedImage"%>
<%@ page import="javax.media.jai.JAI"%>
<%@ page import="javax.media.jai.RenderedOp"%>
<%@ page import="javax.imageio.ImageIO"%>
<%-- cos 파일업로드 라이브러리 객체 import --%>
<%@ page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%-- log4j 관련 객체 import --%>
<%@ page import="org.apache.log4j.LogManager"%>
<%@ page import="org.apache.log4j.Logger"%>
<%@ page import="java.io.File"%>
<%@ page import="java.util.Enumeration"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FILE SIZE JSP</title>
</head>
<body>
<h3>FILE SIZE JSP : Thumbnail image : 썸네일 이미지</h3>
<h3>JAI(Java Advanced Imaging) API</h3>
<h3>Thumbnail image 썸네일 이미지 : jai_codec.jar, jai_core.jar</h3>
<hr>
<%
Logger logger = LogManager.getLogger(this.getClass());
logger.info("filesize.jsp 페이지 >>> : ");
String saveDirectory =
pageContext.getServletContext().getRealPath("/upload/aaaa/");
logger.info("saveDirectory >>> : " + saveDirectory);
out.println("saveDirectory >>> : " + saveDirectory + "<br>");
File saveDir = new File(saveDirectory);
if (!saveDir.exists()) {
saveDir.mkdirs();
}
int maxPostSize = 1024 * 1024 * 5; // 5MB : byte 단위
String encoding = "UTF-8";
String filename1 = "";
try {
MultipartRequest mr = new MultipartRequest( request
,saveDirectory
,maxPostSize
,encoding
,new DefaultFileRenamePolicy());
// name
String name = mr.getParameter("name");
// file
Enumeration<String> files = mr.getFileNames();
String file1 = String.valueOf(files.nextElement());
filename1 = mr.getFilesystemName(file1);
logger.info("name >>> : " + name);
logger.info("filename1 >>> : " + filename1);
out.println("name >>> : " + name + "<br>");
out.println("filename1 >>> : " + filename1 + "<br>");
} catch (Exception e) {
logger.info("에러가 >>> : " + e.getMessage());
}
ParameterBlock pb = new ParameterBlock();
pb.add(saveDirectory+"/"+ filename1);
RenderedOp rOp = JAI.create("fileload", pb);
BufferedImage bi = rOp.getAsBufferedImage();
// 사이즈 조정하기
BufferedImage thumb = new BufferedImage(100, 100, BufferedImage.TYPE_INT_RGB);
Graphics2D g = thumb.createGraphics();
// 사이즈 조정하기
g.drawImage(bi, 0, 0, 100, 100, null);
// 변경되는 파일 이름만 바꾸기
File file = new File(saveDirectory+"/sm_"+filename1);
ImageIO.write(thumb, "jpg", file);
%>
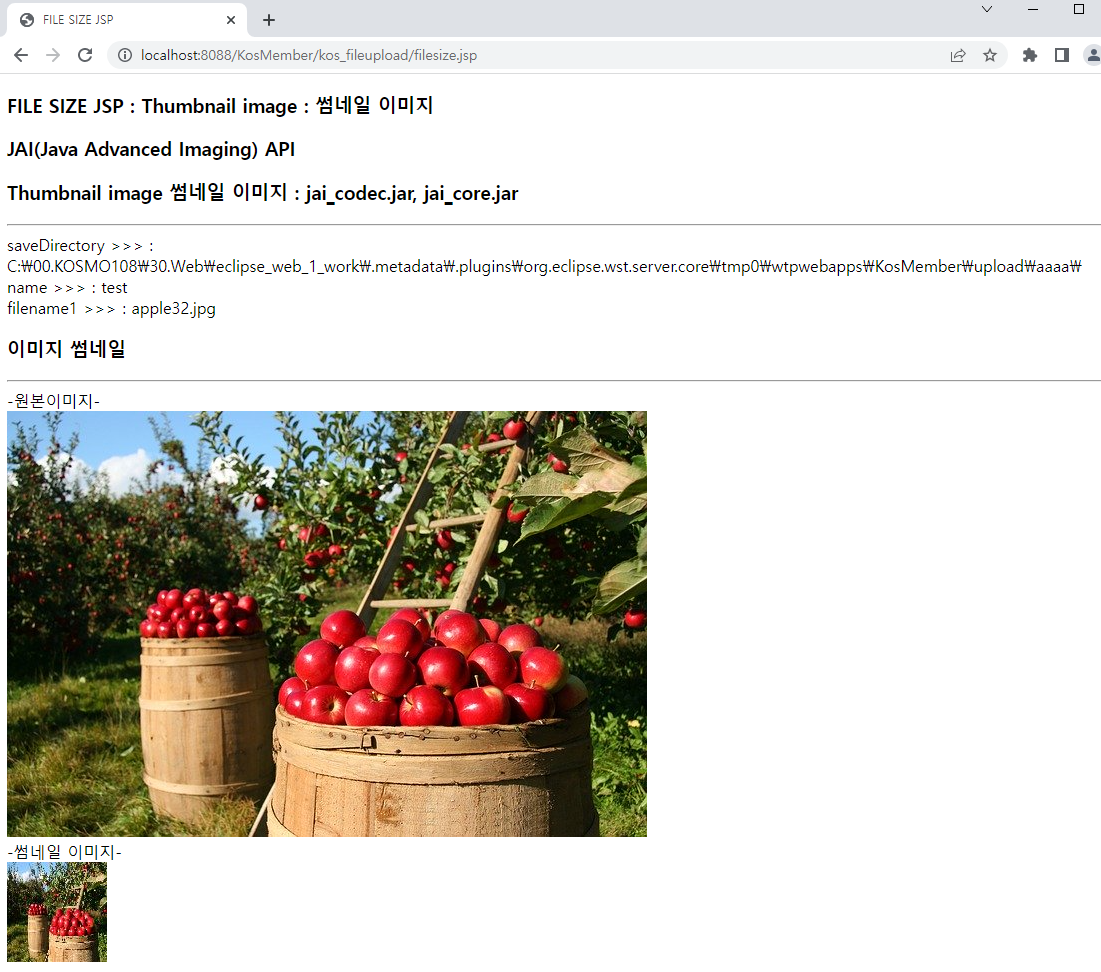
<h3>이미지 썸네일</h3>
<hr>
-원본이미지-<br>
<img src="/KosMember/upload/aaaa/<%= filename1 %>"><br>
-썸네일 이미지-<br>
<img src="/KosMember/upload/aaaa/sm_<%= filename1 %>"><br>
</body>
</html>- filesize.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FILE SIZE</title>
</head>
<body>
<h3>FILE SIZE : Thumbnail image : 썸네일 이미지</h3>
<hr>
<form name="fileSizeForm"
action="/KosMember/kos_fileupload/filesize.jsp"
method="POST"
enctype="multipart/form-data">
이름 : <input type="text" name="name"/><br>
파일1 : <input type="file" name="fileName1"/><br>
<input type="submit" value="전송">
</form>
</body>
</html>

4교시 (12:30-13:20)
- filesize.html ← jqury version
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FILE SIZE</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#form_btn").click(function(){
$("#fileSizeForm").attr({
"action":"/KosMember/kos_fileupload/filesize.jsp",
"method":"POST",
"enctype":"multipart/form-data"
}).submit();
});
});
</script>
</head>
<body>
<h3>FILE SIZE : Thumbnail image : 썸네일 이미지</h3>
<hr>
<form name="fileSizeForm" id="fileSizeForm">
이름 : <input type="text" name="name"/><br>
파일1 : <input type="file" name="fileName1"/><br>
<input type="button" id="form_btn" value="전송">
</form>
</body>
</html>5교시 (14:30-15:20)
- time_1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#timeBtn").click(function(){
var time = 180;
var min = "";
var sec = "";
// setInterval('', 천분에일초);
// setInterval(function(), 1000); // 1초에 한번씩 invoke(호출) 하시ㅗㅇ
var x = setInterval(function(){
min = parseInt(time / 60);
sec = time % 60;
document.getElementById("time").innerHTML = min + "분" + sec + "초";
time--;
if (time < 0){
clearInterval(x)
document.getElementById("time").innerHTML = "시간초과";
}
}, 1000);
});
});
</script>
</head>
<body>
<button type="button" id="timeBtn">시간</button>
<hr>
<div id="time"></div>
</body>
</html>- time_2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function sayHello(){
console.log('Hello !!!');
alert("Hello !!!");
}
// setTimeout('', 천분에일초);
// setTimeout(function(), 1000); // 1초후에 실행 하시오
setTimeout(sayHello, 500);
});
</script>
</head>
<body>
</body>
</html>6교시 (15:30-16:20)
- 이미지 띄우기 해보기
- 파일 올려서 이미지 띄우기
- 이미지 클릭하면 썸네일로 키운 이미지 보여주기
- 시간 띄우기
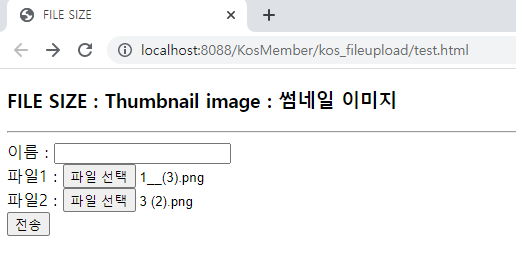
- test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FILE SIZE</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#form_btn").click(function(){
$("#fileSizeForm").attr({
"action":"/KosMember/kos_fileupload/test.jsp",
"method":"POST",
"enctype":"multipart/form-data"
}).submit();
});
});
</script>
</head>
<body>
<h3>FILE SIZE : Thumbnail image : 썸네일 이미지</h3>
<hr>
<form name="fileSizeForm" id="fileSizeForm">
이름 : <input type="text" name="name"/><br>
파일1 : <input type="file" name="fileName1"/><br>
파일2 : <input type="file" name="fileName2"/><br>
<input type="button" id="form_btn" value="전송">
</form>
</body>
</html>- test.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 썸네일 객체 import --%>
<%@ page import="java.awt.Graphics2D"%>
<%@ page import="java.awt.image.renderable.ParameterBlock"%>
<%@ page import="java.awt.image.BufferedImage"%>
<%@ page import="javax.media.jai.JAI"%>
<%@ page import="javax.media.jai.RenderedOp"%>
<%@ page import="javax.imageio.ImageIO"%>
<%-- cos 파일업로드 라이브러리 객체 import --%>
<%@ page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%-- log4j 관련 객체 import --%>
<%@ page import="org.apache.log4j.LogManager"%>
<%@ page import="org.apache.log4j.Logger"%>
<%@ page import="java.io.File"%>
<%@ page import="java.util.Enumeration"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FILE SIZE JSP</title>
</head>
<body>
<h3>FILE SIZE JSP : Thumbnail image : 썸네일 이미지</h3>
<h3>JAI(Java Advanced Imaging) API</h3>
<h3>Thumbnail image 썸네일 이미지 : jai_codec.jar, jai_core.jar</h3>
<hr>
<%
Logger logger = LogManager.getLogger(this.getClass());
logger.info("filesize.jsp 페이지 >>> : ");
String saveDirectory =
pageContext.getServletContext().getRealPath("/upload/aaaa/");
logger.info("saveDirectory >>> : " + saveDirectory);
out.println("saveDirectory >>> : " + saveDirectory + "<br>");
File saveDir = new File(saveDirectory);
if (!saveDir.exists()) {
saveDir.mkdirs();
}
int maxPostSize = 1024 * 1024 * 5; // 5MB : byte 단위
String encoding = "UTF-8";
String filename1 = "";
String filename2 = "";
try {
MultipartRequest mr = new MultipartRequest( request
,saveDirectory
,maxPostSize
,encoding
,new DefaultFileRenamePolicy());
// name
String name = mr.getParameter("name");
// file
Enumeration<String> files = mr.getFileNames();
String file1 = String.valueOf(files.nextElement());
String file2 = String.valueOf(files.nextElement());
filename1 = mr.getFilesystemName(file1);
filename2 = mr.getFilesystemName(file2);
logger.info("name >>> : " + name);
logger.info("filename1 >>> : " + filename1);
logger.info("filename2 >>> : " + filename2);
out.println("name >>> : " + name + "<br>");
out.println("filename1 >>> : " + filename1 + "<br>");
out.println("filename2 >>> : " + filename2 + "<br>");
} catch (Exception e) {
logger.info("에러가 >>> : " + e.getMessage());
}
ParameterBlock pb = new ParameterBlock();
pb.add(saveDirectory+"/"+ filename1);
RenderedOp rOp = JAI.create("fileload", pb);
BufferedImage bi = rOp.getAsBufferedImage();
// 사이즈 조정하기
BufferedImage thumb = new BufferedImage(500, 500, BufferedImage.TYPE_INT_RGB);
Graphics2D g = thumb.createGraphics();
// 사이즈 조정하기
g.drawImage(bi, 0, 0, 500, 500, null);
// 변경되는 파일 이름만 바꾸기
File file = new File(saveDirectory+"/sm_"+filename1);
ImageIO.write(thumb, "jpg", file);
// 2번 파일
ParameterBlock pb_1 = new ParameterBlock();
pb_1.add(saveDirectory+"/"+ filename2);
RenderedOp rOp_1 = JAI.create("fileload", pb_1);
BufferedImage bi_1 = rOp_1.getAsBufferedImage();
// 사이즈 조정하기
BufferedImage thumb_1 = new BufferedImage(500, 500, BufferedImage.TYPE_INT_RGB);
Graphics2D g_1 = thumb_1.createGraphics();
// 사이즈 조정하기
g_1.drawImage(bi_1, 0, 0, 500, 500, null);
// 변경되는 파일 이름만 바꾸기
File file_1 = new File(saveDirectory+"/sm_"+filename2);
ImageIO.write(thumb_1, "jpg", file_1);
%>
<h3>이미지 썸네일</h3>
<hr>
-원본이미지1-<br>
<a href="/KosMember/kos_fileupload/test_1.jsp?filename1=<%= filename1 %>">
<img src="/KosMember/upload/aaaa/<%= filename1 %>" id="filename1"><br>
</a>
-원본이미지2-<br>
<a href="/KosMember/kos_fileupload/test_1.jsp?filename1=<%= filename2 %>">
<img src="/KosMember/upload/aaaa/<%= filename2 %>" id="filename2"><br>
</a>
</body>
</html>7교시 (16:30-17:20)
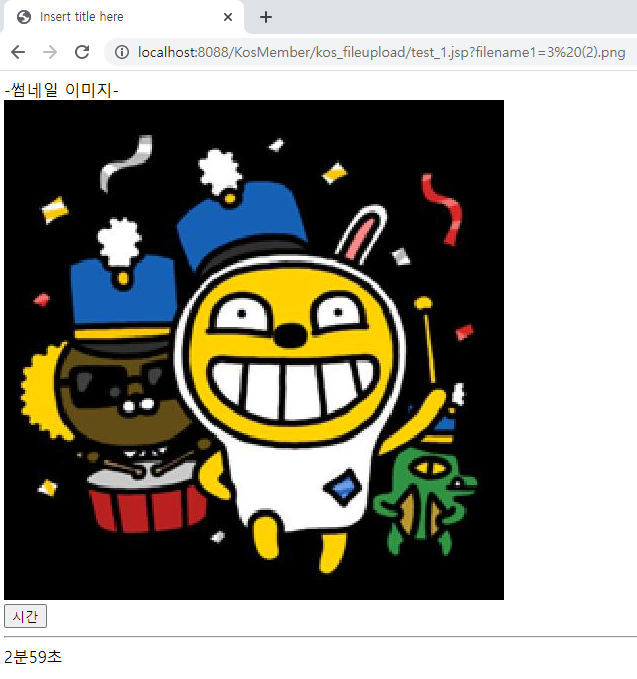
- test_1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- log4j 관련 객체 import --%>
<%@ page import="org.apache.log4j.LogManager"%>
<%@ page import="org.apache.log4j.Logger"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#timeBtn").click(function(){
var time = 180;
var min = "";
var sec = "";
var x = setInterval(function(){
min = parseInt(time / 60);
sec = time % 60;
document.getElementById("time").innerHTML = min + "분" + sec + "초";
time--;
if (time < 0){
clearInterval(x)
document.getElementById("time").innerHTML = "시간초과";
}
}, 1000);
});
});
</script>
</head>
<body>
<%
String filename1 = request.getParameter("filename1");
Logger logger = LogManager.getLogger(this.getClass());
logger.info("filename1 >>> : " + filename1);
%>
-썸네일 이미지-<br>
<img src="/KosMember/upload/aaaa/sm_<%= filename1 %>"><br>
<button type="button" id="timeBtn">시간</button>
<hr>
<div id="time"></div>
</body>
</html>


8교시 (17:30-18:30)
- filesize_1.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 썸네일 객체 import --%>
<%@ page import="java.awt.Graphics2D" %>
<%@ page import="java.awt.image.renderable.ParameterBlock" %>
<%@ page import="java.awt.image.BufferedImage" %>
<%@ page import="javax.media.jai.JAI" %>
<%@ page import="javax.media.jai.RenderedOp" %>
<%@ page import="javax.imageio.ImageIO" %>
<%-- cos 파일 업로드 라이브러리 객체 import --%>
<%@ page import="com.oreilly.servlet.MultipartRequest" %>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %>
<%--log4j 관련 객체 import --%>
<%@ page import="org.apache.log4j.LogManager" %>
<%@ page import="org.apache.log4j.Logger" %>
<%@ page import="java.io.File" %>
<%@ page import="java.util.Enumeration" %>
<%
Logger logger = LogManager.getLogger(this.getClass());
logger.info("filesize_1.jsp 페이지 >>> : ");
String saveDirectory = pageContext.getServletContext().getRealPath("/upload/aaaa/");
logger.info("saveDirectory >>> : " + saveDirectory);
out.println("saveDirectory >>> : " + saveDirectory + "<br>");
File saveDir = new File(saveDirectory);
if (!saveDir.exists()) {
saveDir.mkdirs();
}
int maxPostSize = 1024 * 1024 * 5; // 5MB : byte 단위
String encoding = "UTF-8";
String filename1 = "";
String filename2 = "";
try {
MultipartRequest mr = new MultipartRequest( request
,saveDirectory
,maxPostSize
,encoding
,new DefaultFileRenamePolicy());
// name
String name = mr.getParameter("name");
// file
Enumeration<String> files = mr.getFileNames();
String file1 = String.valueOf(files.nextElement());
filename1 = mr.getFilesystemName(file1);
String file2 = String.valueOf(files.nextElement());
filename2 = mr.getFilesystemName(file2);
logger.info("name >>> : " + name);
logger.info("filename1 >>> : " + filename1);
logger.info("filename2 >>> : " + filename2);
out.println("name >>> : " + name + "<br>");
out.println("filename1 >>> : " + filename1 + "<br>");
out.println("filename2 >>> : " + filename2 + "<br>");
} catch (Exception e) {
logger.info("에러가 >>> : " + e.getMessage());
}
ParameterBlock pb = new ParameterBlock();
pb.add(saveDirectory + "/" + filename1);
RenderedOp rOp = JAI.create("fileload", pb);
BufferedImage bi = rOp.getAsBufferedImage();
// 사이즈 조정하기
BufferedImage thumb = new BufferedImage(400, 400, BufferedImage.TYPE_INT_RGB);
Graphics2D g = thumb.createGraphics();
// 사이즈 조정하기
g.drawImage(bi, 0, 0, 400, 400, null);
// 변경되는 파일 이름만 바꾸기
File file = new File(saveDirectory + "/sm_" + filename1);
ImageIO.write(thumb, "jpg", file);
ParameterBlock pb_1 = new ParameterBlock();
pb_1.add(saveDirectory + "/" + filename2);
RenderedOp rOp_1 = JAI.create("fileload", pb_1);
BufferedImage bi_1 = rOp_1.getAsBufferedImage();
// 사이즈 조정하기
BufferedImage thumb_1 = new BufferedImage(300, 300, BufferedImage.TYPE_INT_RGB);
Graphics2D g_1 = thumb_1.createGraphics();
// 사이즈 조정하기
g_1.drawImage(bi_1, 0, 0, 300, 300, null);
// 변경되는 파일 이름만 바꾸기
File file_1 = new File(saveDirectory + "/sm_" + filename2);
ImageIO.write(thumb_1, "jpg", file_1);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FILE SIZE JSP</title>
<!-- jQuery CDN 불러오기 -->
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#imgBtn").click(function(){
alert("<<<>>>");
$("#imgForm").attr({
"action":"/KosMember/kos_fileupload/filesize_2.jsp",
"method":"GET"
}).submit();
});
});
</script>
</head>
<body>
<h3>FILE SIZE JSP : Thumbnail image : 썸네일 이미지</h3>
<h3>JAI(Java Advancrd Imaging) API</h3>
<h3>Thumnnail image 썸네일 이미지 : jai_codec.jar, jai_core.jar</h3>
<hr>
<h3>이미지 썸네일</h3>
<hr>
-원본 이미지-<br>
<a href="/KosMember/kos_fileupload/filesize_2.jsp?filename1=<%= filename1 %>">
<img id="img1" src="/KosMember/upload/aaaa/<%= filename1 %>">
</a>
<a href="/KosMember/kos_fileupload/filesize_2.jsp?filename2=<%= filename2 %>">
<img id="img2" src="/KosMember/upload/aaaa/<%= filename2 %>">
</a>
<form name="imgForm" id="imgForm">
<input type="hidden" name="filename1" value="<%= filename1 %>" />
<input type="hidden" name="filename2" value="<%= filename2 %>" />
<input type="button" id="imgBtn" value="전송" />
</form>
</body>
</html>- filesize_2.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 썸네일 객체 import --%>
<%@ page import="java.awt.Graphics2D" %>
<%@ page import="java.awt.image.renderable.ParameterBlock" %>
<%@ page import="java.awt.image.BufferedImage" %>
<%@ page import="javax.media.jai.JAI" %>
<%@ page import="javax.media.jai.RenderedOp" %>
<%@ page import="javax.imageio.ImageIO" %>
<%-- cos 파일 업로드 라이브러리 객체 import --%>
<%@ page import="com.oreilly.servlet.MultipartRequest" %>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %>
<%--log4j 관련 객체 import --%>
<%@ page import="org.apache.log4j.LogManager" %>
<%@ page import="org.apache.log4j.Logger" %>
<%@ page import="java.io.File" %>
<%@ page import="java.util.Enumeration" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FILE SIZE JSP</title>
</head>
<body>
<%
String filename1 = request.getParameter("filename1");
String filename2 = request.getParameter("filename2");
%>
- 썸네일 이미지-<br>
<img src="/KosMember/upload/aaaa/sm_<%= filename1 %>"><br>
<img src="/KosMember/upload/aaaa/sm_<%= filename2 %>"><br>
</body>
</html>- filesize_1.html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%-- 썸네일 객체 import --%>
<%@ page import="java.awt.Graphics2D" %>
<%@ page import="java.awt.image.renderable.ParameterBlock" %>
<%@ page import="java.awt.image.BufferedImage" %>
<%@ page import="javax.media.jai.JAI" %>
<%@ page import="javax.media.jai.RenderedOp" %>
<%@ page import="javax.imageio.ImageIO" %>
<%-- cos 파일 업로드 라이브러리 객체 import --%>
<%@ page import="com.oreilly.servlet.MultipartRequest" %>
<%@ page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy" %>
<%--log4j 관련 객체 import --%>
<%@ page import="org.apache.log4j.LogManager" %>
<%@ page import="org.apache.log4j.Logger" %>
<%@ page import="java.io.File" %>
<%@ page import="java.util.Enumeration" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>FILE SIZE JSP</title>
</head>
<body>
<%
String filename1 = request.getParameter("filename1");
String filename2 = request.getParameter("filename2");
%>
- 썸네일 이미지-<br>
<img src="/KosMember/upload/aaaa/sm_<%= filename1 %>"><br>
<img src="/KosMember/upload/aaaa/sm_<%= filename2 %>"><br>
</body>
</html>- NewFile.jsp ← javascript 사용할 때 순서
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String s = ""; // 자바스크립트를 jsp 파일에서 써야한다면 이렇게 위에 쓰기!
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var s = '<%= s %>';
<%-- var ss = '<%= ss %>'; 이런 식으로 body에서 정의하고 하면 안됨!! --%>
</script>
</head>
<body>
<%= %>
<% String ss = ""; %>
</body>
</html>



Notes
728x90