728x90
수업내용
1교시 (09:30-10:20)
- 025/App.js
import React from 'react';
import './App.css';
import SetState from './R025_SetState'
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<SetState/>
</div>
);
}
export default App;- R025_SetState.js
import React, { Component } from 'react';
class R025_SetState extends Component {
constructor (props) {
super(props);
this.state = {
StateString: 'react',
}
}
StateChange = (flag) => {
if(flag == 'direct') this.state.StateString = '리액트';
if(flag == 'setstate') this.setState({StateString : '리액트'});
}
render() {
return (
<div style={{padding: "0px"}}>
<button onClick={(e) => this.StateChange('direct', e)}>state 직접 변경</button>
<button onClick={(e) => this.StateChange('setstate', e)}>setState로 변경</button><br/>
[state 변경하기] StateString : {this.state.StateString}
</div>
)
}
}
export default R025_SetState;
2교시 (10:30-11:20)
- 027/App.js
import React from 'react';
import './App.css';
import ComponentClass from './R027_ComponentClass'
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<ComponentClass/>
</div>
);
}
export default App;- R027_ComponentClass.js
import React, { Component } from 'react';
class R027_ComponentClass extends Component {
constructor (props) {
super(props);
this.state = {
StateString: 'react',
StateArrayObj: ['react', { react: '200' }]
}
}
buttonClick = (type) => {
if(type === 'String'){
this.setState({ StateString: 'react' });
}else{
this.setState({ StateArrayObj: ['react', { react: '200' }] });
}
}
render() {
console.log('render() 실행')
return (
<div>
<button onClick={e => this.buttonClick('String')}>문자열 변경</button>
<button onClick={e => this.buttonClick('ArrayObject')}>객체 배열 변경</button>
</div>
)
}
}
export default R027_ComponentClass;
- 030/App.js
import React, { Component } from 'react';
class R027_ComponentClass extends Component {
constructor (props) {
super(props);
this.state = {
StateString: 'react',
StateArrayObj: ['react', { react: '200' }]
}
}
buttonClick = (type) => {
if(type === 'String'){
this.setState({ StateString: 'react' });
}else{
this.setState({ StateArrayObj: ['react', { react: '200' }] });
}
}
render() {
console.log('render() 실행')
return (
<div>
<button onClick={e => this.buttonClick('String')}>문자열 변경</button>
<button onClick={e => this.buttonClick('ArrayObject')}>객체 배열 변경</button>
</div>
)
}
}
export default R027_ComponentClass;- R030_FunctionComponent.js
import React from 'react';
function R030_FunctionComponent(props) {
let { contents } = props;
return (
<h2>{contents}</h2>
)
}
export default R030_FunctionComponent;
3교시 (11:30-12:20)
- 031/App.js
import React from 'react';
import './App.css';
import ReactHook from './R031_ReactHook'
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<ReactHook/>
</div>
);
}
export default App;- R031_ReactHook.js
import React, { useState, useEffect } from 'react';
function R031_ReactHook(props) {
const [contents, setContents] = useState('[ THIS IS REACT ]');
useEffect(() => {
console.log('useEffect');
});
return (
<div style={{padding: "0px"}}>
<h2>{contents}</h2>
<button onClick={() => setContents('[ THIS IS HOOK ]')}>버튼</button>
</div>
)
}
export default R031_ReactHook;
- 032/App.js
import React from 'react';
import './App.css';
import R032_Fragments from './R032_Fragments'
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<R032_Fragments/>
</div>
);
}
export default App;- R032_Fragments.js
import React, { Component } from 'react';
class R032_Fragments extends Component {
render() {
return (
// <React.Fragment>
// <p>P TAG</p>
// <span>SPAN TAG</span>
// </React.Fragment>
<>
<p>P TAG</p>
<span>SPAN TAG</span>
</>
)
}
}
export default R032_Fragments;
4교시 (12:30-13:20)
- mongo_04.js
/*
데이터베이스 사용하기
mongoose로 데이터베이스 다루기
모델 객체에 추가한 메소드를 이용해 사용자 조회, 사용자 추가
웹 브라우저에서 아래 주소의 페이지를 열고 웹 페이지에서 요청
(먼저 사용자 추가 후 로그인 해야 함)
http://localhost:3000/public/login.html
http://localhost:3000/public/adduser.html
npm install mongooes --save -g
*/
// Express 기본 모듈 불러오기
var express = require('express')
, http = require('http')
, path = require('path');
// Express의 미들웨어 불러오기
var bodyParser = require('body-parser')
, cookieParser = require('cookie-parser')
, static = require('serve-static');
// Session 미들웨어 불러오기
var expressSession = require('express-session');
// mongoose 모듈 사용
var mongoose = require('mongoose');
// 익스프레스 객체 생성
var app = express();
// 기본 속성 설정
app.set('port', process.env.PORT || 3000);
// body-parser를 이용해 application/x-www-form-urlencoded 파싱
app.use(bodyParser.urlencoded({ extended: false }))
// body-parser를 이용해 application/json 파싱
app.use(bodyParser.json())
// public 폴더를 static으로 오픈
app.use('/public', static(path.join(__dirname, 'public')));
// cookie-parser 설정
app.use(cookieParser());
// 세션 설정
app.use(expressSession({
secret: 'my key',
resave: true,
saveUninitialized: true
}));
//===== 데이터베이스 연결 =====//
// 데이터베이스 객체를 위한 변수 선언
var database;
// 데이터베이스 스키마 객체를 위한 변수 선언
var UserSchema;
// 데이터베이스 모델 객체를 위한 변수 선언
var UserModel;
// 데이터베이스에 연결
function connectDB() {
// 데이터베이스 연결 정보
var databaseUrl = 'mongodb://localhost:27017/local';
// 데이터베이스 연결
console.log('데이터베이스 연결을 시도합니다.');
mongoose.Promise = global.Promise; // mongoose의 Promise 객체는 global의 Promise 객체 사용하도록 함
mongoose.connect(databaseUrl);
database = mongoose.connection;
database.on('error', console.error.bind(console, 'mongoose connection error.'));
database.on('open', function() {
console.log('데이터베이스에 연결되었습니다. : ' + databaseUrl);
// 스키마 정의
UserSchema = mongoose.Schema({
id: {type:String, required: true, unique: true},
password: {type: String, required: true},
name: {type: String, index: 'hashed'},
age: {type: Number, 'default': -1},
created_at: {type: Date, index: {unique: false}, 'default': Date.now},
updated_at: {type: Date, index: {unique: false}, 'default': Date.now}
});
// 스키마에 static으로 findById 메소드 추가
UserSchema.static('findById', function(id, callback) {
return this.find({id: id}, callback);
});
// 스키마에 static으로 findAll 메소드 추가
UserSchema.static('findAll', function(callback) {
return this.find({}, callback);
});
console.log('UserSchema 정의함');
// UserModel 모델 정의
UserModel = mongoose.model("users2", UserSchema);
console.log('UserModel 정의함');
});
// 연결 끊어졌을 때 5초 후 재연결
database.on('disconnected', function() {
console.log('연결이 끊어졌습니다. 5초 후 재연결합니다.');
setInterval(connectDB, 5000);
});
}
//===== 라우팅 함수 등록 =====//
// 라우터 객체 참조
var router = express.Router();
// 로그인 라우팅 함수 - 데이터베이스의 정보와 비교
router.route('/mongo_process/login').post(function(req, res) {
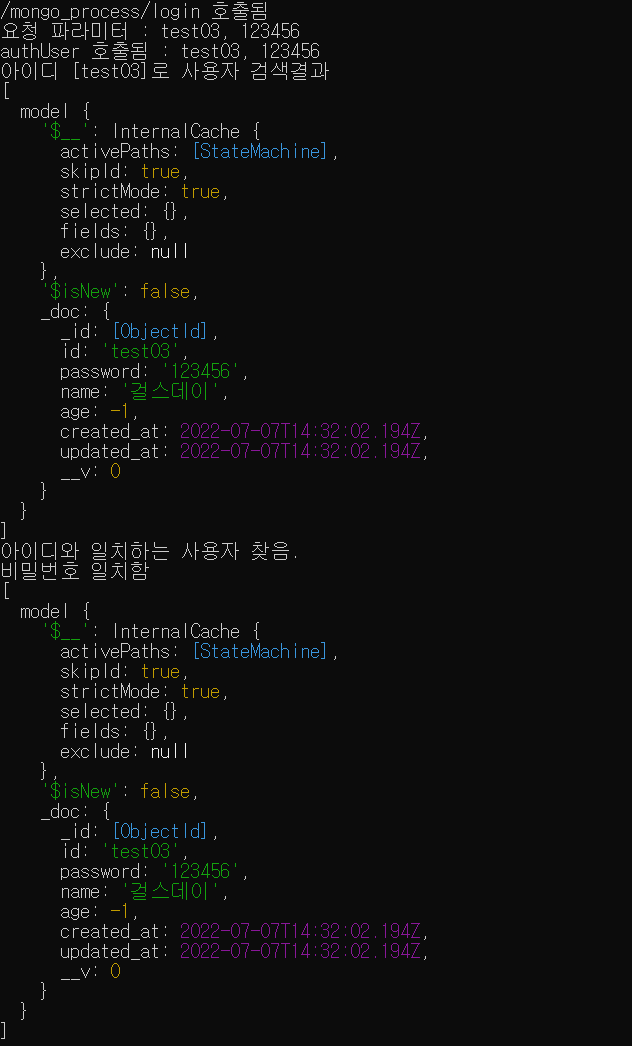
console.log('/mongo_process/login 호출됨');
// 요청 파라미터 확인
var paramId = req.body.id || req.qeury.id;
var paramPassword = req.body.password || req.query.password;
console.log('요청 파라미터 : ' + paramId + ', ' + paramPassword);
// 데이터베이스 객체가 초기화된 경우, authUser 함수 호출하여 사용자 인증
if (database) {
authUser(database, paramId, paramPassword, function(err, docs) {
// 에러 발생 시, 클라이언트로 에러 전송
if (err) {
console.error('로그인 중 에러 발생 : ' + err.stack);
res.writeHead('200', {'Content-Type': 'text/html;charset=utf8'});
res.write('<h2>로그인 중 에러 발생</h2>');
res.write('<p>' + err.stack + '</p>');
res.end();
return;
}
// 조회된 레코드가 있으면 성공 응답 전송
if (docs) {
console.dir(docs);
// 조회 결과에서 사용자 이름 확인
var username = docs[0].name;
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
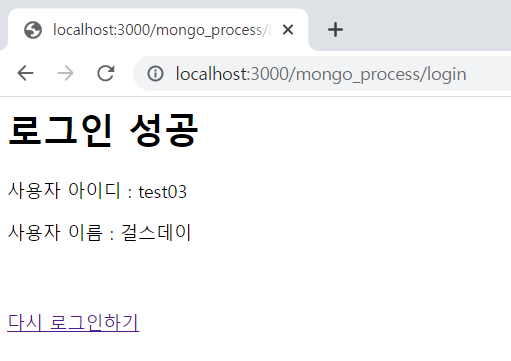
res.write('<h1>로그인 성공</h1>');
res.write('<div><p>사용자 아이디 : ' + paramId + '</p></div>');
res.write('<div><p>사용자 이름 : ' + username + '</p></div>');
res.write("<br><br><a href='/public/login.html'>다시 로그인하기</a>");
res.end();
} else { // 조회된 레코드가 없는 경우 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h1>로그인 실패</h1>');
res.write('<div><p>아이디와 패스워드를 다시 확인하십시오.</p></div>');
res.write("<br><br><a href='/public/login.html'>다시 로그인하기</a>");
res.end();
}
});
} else { // 데이터베이스 객체가 초기화되지 않은 경우 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<div><p>데이터베이스에 연결하지 못했습니다.</p></div>');
res.end();
}
});
// 사용자 추가 라우팅 함수 - 클라이언트에서 보내오는 데이터를 이용해 데이터베이스에 추가
router.route('/mongo_process/adduser').post(function(req, res) {
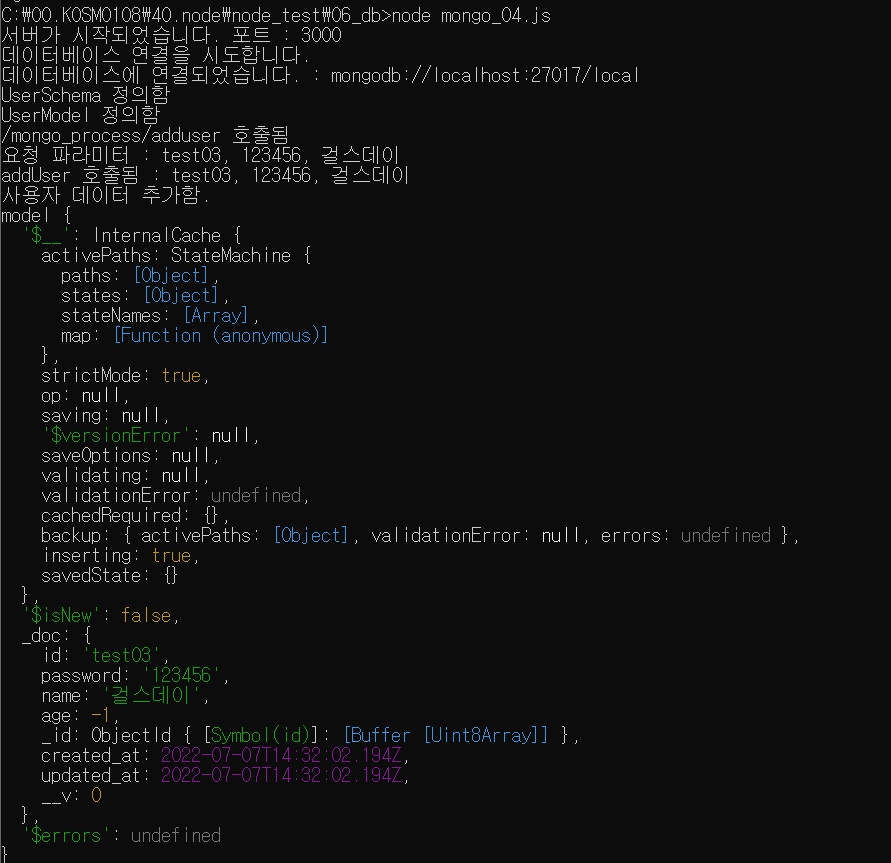
console.log('/mongo_process/adduser 호출됨');
var paramId = req.body.id || req.query.id;
var paramPassword = req.body.password || req.query.password;
var paramName = req.body.name || req.query.name;
console.log('요청 파라미터 : ' + paramId + ', ' + paramPassword + ', ' + paramName);
// 데이터베이스 객체가 초기화된 경우, addUser 함수 호출하여 사용자 추가
if (database) {
addUser(database, paramId, paramPassword, paramName, function(err, addedUser) {
// 동일한 id로 추가하려는 경우 에러 발생 - 클라이언트로 에러 전송
if (err) {
console.error('사용자 추가 중 에러 발생 : ' + err.stack);
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 추가 중 에러 발생</h2>');
res.write('<p>' + err.stack + '</p>');
res.end();
return;
}
// 결과 객체 있으면 성공 응답 전송
if (addedUser) {
console.dir(addedUser);
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 추가 성공</h2>');
res.end();
} else { // 결과 객체가 없으면 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 추가 실패</h2>');
res.end();
}
});
} else { // 데이터베이스 객체가 초기화되지 않은 경우 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.end();
}
});
// 사용자 리스트 함수
router.route('/mongo_process/listuser').post(function(req, res) {
console.log('/mongo_process/listuser 호출됨.');
// 데이터베이스 객체가 초기화된 경우, 모델 객체의 findAll 메소드 호출
if (database) {
// 1. 모든 사용자 검색
UserModel.findAll(function(err, results) {
// 에러 발생 시, 클라이언트로 에러 전송
if (err) {
console.error('사용자 리스트 조회 중 에러 발생 : ' + err.stack);
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 리스트 조회 중 에러 발생</h2>');
res.write('<p>' + err.stack + '</p>');
res.end();
return;
}
if (results) { // 결과 객체 있으면 리스트 전송
console.dir(results);
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 리스트</h2>');
res.write('<div><ul>');
for (var i = 0; i < results.length; i++) {
var curId = results[i]._doc.id;
var curName = results[i]._doc.name;
res.write(' <li>#' + i + ' : ' + curId + ', ' + curName + '</li>');
}
res.write('</ul></div>');
res.end();
} else { // 결과 객체가 없으면 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 리스트 조회 실패</h2>');
res.end();
}
});
} else { // 데이터베이스 객체가 초기화되지 않은 경우 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.end();
}
});
// 라우터 객체 등록
app.use('/', router);
// 사용자를 인증하는 함수 : 아이디로 먼저 찾고 비밀번호를 그 다음에 비교하도록 함
var authUser = function(database, id, password, callback) {
console.log('authUser 호출됨 : ' + id + ', ' + password);
// 1. 아이디를 이용해 검색
UserModel.findById(id, function(err, results) {
if (err) {
callback(err, null);
return;
}
console.log('아이디 [%s]로 사용자 검색결과', id);
console.dir(results);
if (results.length > 0) {
console.log('아이디와 일치하는 사용자 찾음.');
// 2. 패스워드 확인
if (results[0]._doc.password === password) {
console.log('비밀번호 일치함');
callback(null, results);
} else {
console.log('비밀번호 일치하지 않음');
callback(null, null);
}
} else {
console.log("아이디와 일치하는 사용자를 찾지 못함.");
callback(null, null);
}
});
}
// 사용자를 추가하는 함수
var addUser = function(database, id, password, name, callback) {
console.log('addUser 호출됨 : ' + id + ', ' + password + ', ' + name);
// UserModel 인스턴스 생성
var user = new UserModel({"id":id, "password":password, "name":name});
// save()로 저장 : 저장 성공 시 addedUser 객체가 파라미터로 전달됨
user.save(function(err, addedUser) {
if (err) {
callback(err, null);
return;
}
console.log("사용자 데이터 추가함.");
callback(null, addedUser);
});
};
//===== 서버 시작 =====//
// 프로세스 종료 시에 데이터베이스 연결 해제
process.on('SIGTERM', function () {
console.log("프로세스가 종료됩니다.");
app.close();
});
app.on('close', function () {
console.log("Express 서버 객체가 종료됩니다.");
if (database) {
database.close();
}
});
// Express 서버 시작
http.createServer(app).listen(app.get('port'), function(){
console.log('서버가 시작되었습니다. 포트 : ' + app.get('port'));
// 데이터베이스 연결을 위한 함수 호출
connectDB();
});





5교시 (14:30-15:20)
- mongo_05.js
/*
데이터베이스 사용하기
비밀번호 암호화와 입력값 유효성 확인
웹브라우저에서 아래 주소의 페이지를 열고 웹페이지에서 요청
(먼저 사용자 추가 후 로그인해야 함)
http://localhost:3000/public/login.html
http://localhost:3000/public/adduser.html
npm install crypto --save -g
*/
// Express 기본 모듈 불러오기
var express = require('express')
, http = require('http')
, path = require('path');
// Express의 미들웨어 불러오기
var bodyParser = require('body-parser')
, cookieParser = require('cookie-parser')
, static = require('serve-static');
// Session 미들웨어 불러오기
var expressSession = require('express-session');
// mongoose 모듈 사용
var mongoose = require('mongoose');
// crypto 모듈 불러들이기
var crypto = require('crypto');
// 익스프레스 객체 생성
var app = express();
// 기본 속성 설정
app.set('port', process.env.PORT || 3000);
// body-parser를 이용해 application/x-www-form-urlencoded 파싱
app.use(bodyParser.urlencoded({ extended: false }))
// body-parser를 이용해 application/json 파싱
app.use(bodyParser.json())
// public 폴더를 static으로 오픈
app.use('/public', static(path.join(__dirname, 'public')));
// cookie-parser 설정
app.use(cookieParser());
// 세션 설정
app.use(expressSession({
secret:'my key',
resave:true,
saveUninitialized:true
}));
//===== 데이터베이스 연결 =====//
// 데이터베이스 객체를 위한 변수 선언
var database;
// 데이터베이스 스키마 객체를 위한 변수 선언
var UserSchema;
// 데이터베이스 모델 객체를 위한 변수 선언
var UserModel;
// 데이터베이스에 연결
function connectDB() {
// 데이터베이스 연결 정보
var databaseUrl = 'mongodb://localhost:27017/local';
// 데이터베이스 연결
console.log('데이터베이스 연결을 시도합니다.');
mongoose.Promise = global.Promise; // mongoose의 Promise 객체는 global의 Promise 객체 사용하도록 함
mongoose.connect(databaseUrl);
database = mongoose.connection;
database.on('error', console.error.bind(console, 'mongoose connection error.'));
database.on('open', function () {
console.log('데이터베이스에 연결되었습니다. : ' + databaseUrl);
// user 스키마 및 모델 객체 생성
createUserSchema();
});
// 연결 끊어졌을 때 5초 후 재연결
database.on('disconnected', function() {
console.log('연결이 끊어졌습니다. 5초 후 재연결합니다.');
setInterval(connectDB, 5000);
});
}
// user 스키마 및 모델 객체 생성
function createUserSchema() {
// 스키마 정의
// password를 hashed_password로 변경, 각 칼럼에 default 속성 모두 추가, salt 속성 추가
UserSchema = mongoose.Schema({
id: {type: String, required: true, unique: true, 'default':''},
hashed_password: {type: String, required: true, 'default':''},
salt: {type:String, required:true},
name: {type: String, index: 'hashed', 'default':''},
age: {type: Number, 'default': -1},
created_at: {type: Date, index: {unique: false}, 'default': Date.now},
updated_at: {type: Date, index: {unique: false}, 'default': Date.now}
});
// password를 virtual 메소드로 정의 : MongoDB에 저장되지 않는 가상 속성임.
// 특정 속성을 지정하고 set, get 메소드를 정의함
UserSchema
.virtual('password')
.set(function(password) {
this._password = password;
this.salt = this.makeSalt();
this.hashed_password = this.encryptPassword(password);
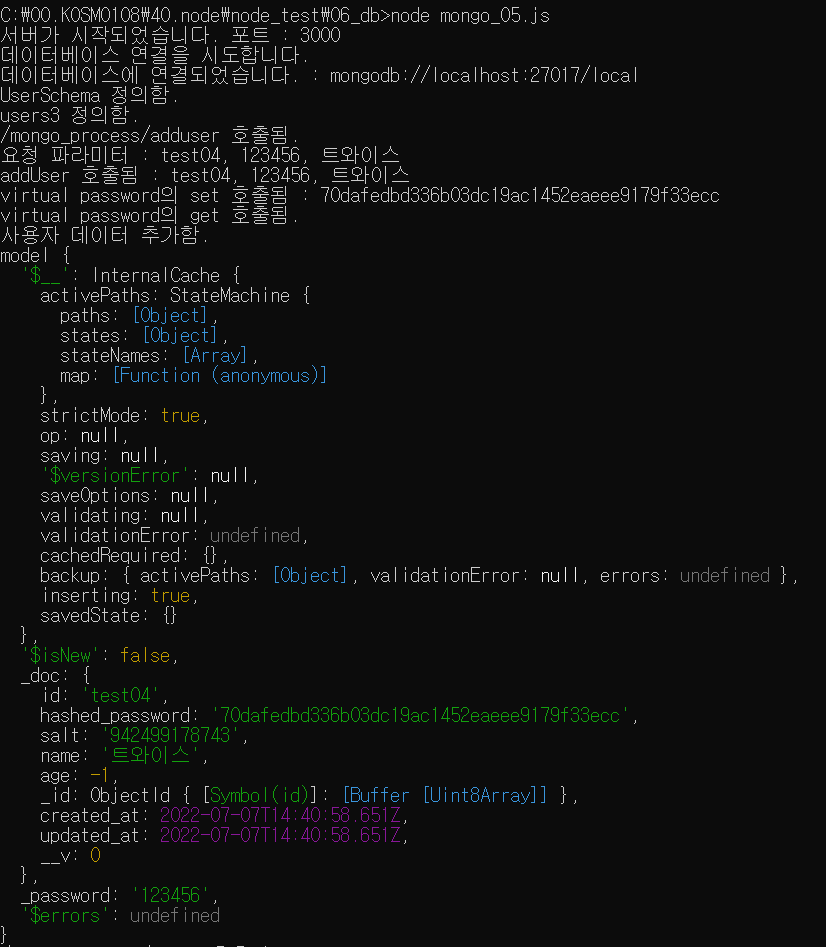
console.log('virtual password의 set 호출됨 : ' + this.hashed_password);
})
.get(function() {
console.log('virtual password의 get 호출됨.');
return this._password;
});
// 스키마에 모델 인스턴스에서 사용할 수 있는 메소드 추가
// 비밀번호 암호화 메소드
UserSchema.method('encryptPassword', function(plainText, inSalt) {
if (inSalt) {
return crypto.createHmac('sha1', inSalt).update(plainText).digest('hex');
} else {
return crypto.createHmac('sha1', this.salt).update(plainText).digest('hex');
}
});
// salt 값 만들기 메소드
UserSchema.method('makeSalt', function() {
return Math.round((new Date().valueOf() * Math.random())) + '';
});
// 인증 메소드 - 입력된 비밀번호와 비교 (true/false 리턴)
UserSchema.method('authenticate', function(plainText, inSalt, hashed_password) {
if (inSalt) {
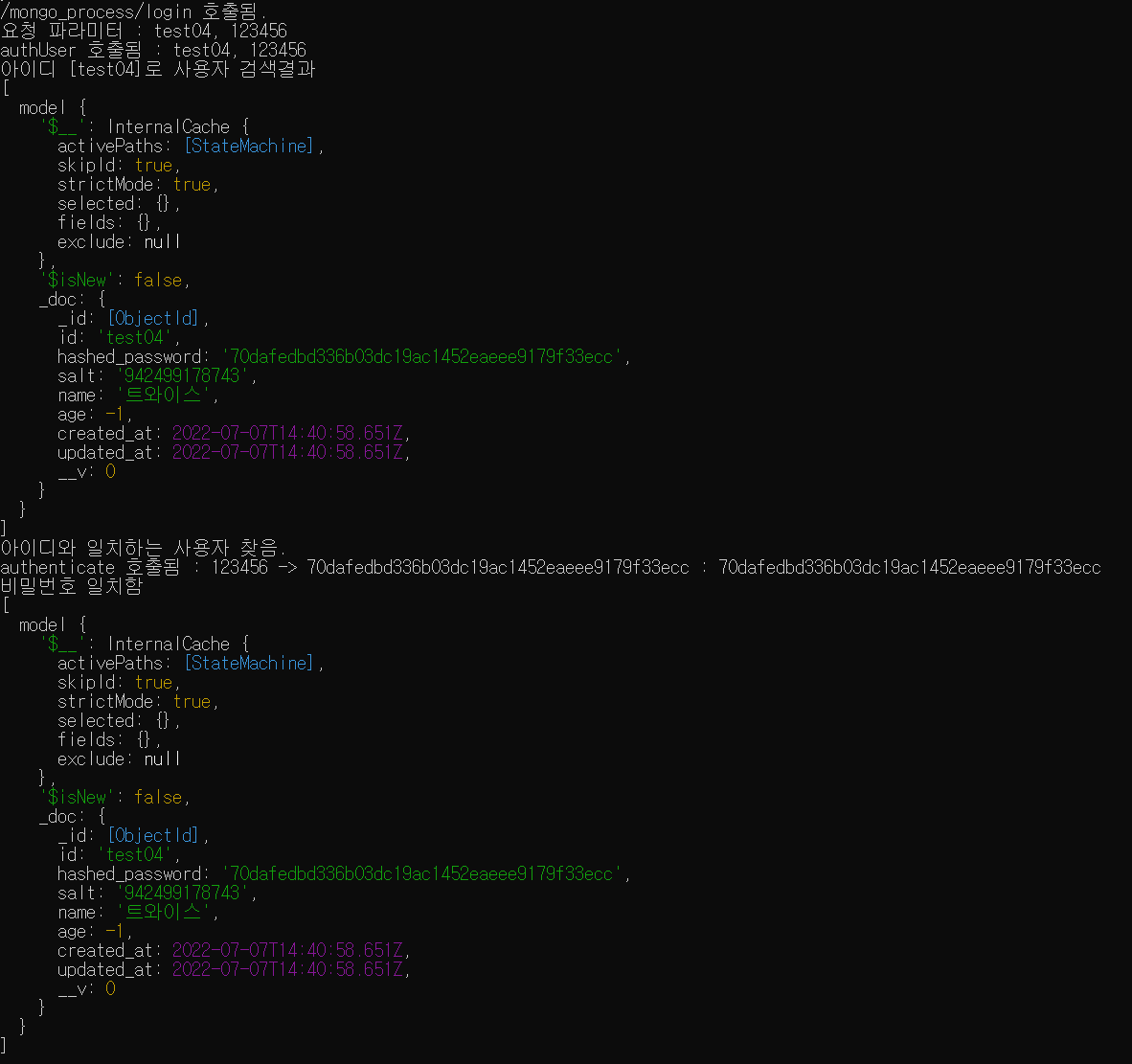
console.log('authenticate 호출됨 : %s -> %s : %s', plainText, this.encryptPassword(plainText, inSalt), hashed_password);
return this.encryptPassword(plainText, inSalt) === hashed_password;
} else {
console.log('authenticate 호출됨 : %s -> %s : %s', plainText, this.encryptPassword(plainText), this.hashed_password);
return this.encryptPassword(plainText) === this.hashed_password;
}
});
// 값이 유효한지 확인하는 함수 정의
var validatePresenceOf = function(value) {
return value && value.length;
};
// 저장 시의 트리거 함수 정의 (password 필드가 유효하지 않으면 에러 발생)
UserSchema.pre('save', function(next) {
if (!this.isNew) return next();
if (!validatePresenceOf(this.password)) {
next(new Error('유효하지 않은 password 필드입니다.'));
} else {
next();
}
})
// 필수 속성에 대한 유효성 확인 (길이값 체크)
UserSchema.path('id').validate(function (id) {
return id.length;
}, 'id 칼럼의 값이 없습니다.');
UserSchema.path('name').validate(function (name) {
return name.length;
}, 'name 칼럼의 값이 없습니다.');
UserSchema.path('hashed_password').validate(function (hashed_password) {
return hashed_password.length;
}, 'hashed_password 칼럼의 값이 없습니다.');
// 스키마에 static으로 findById 메소드 추가
UserSchema.static('findById', function(id, callback) {
return this.find({id:id}, callback);
});
// 스키마에 static으로 findAll 메소드 추가
UserSchema.static('findAll', function(callback) {
return this.find({}, callback);
});
console.log('UserSchema 정의함.');
// User 모델 정의
UserModel = mongoose.model("users3", UserSchema);
console.log('users3 정의함.');
}
//===== 라우팅 함수 등록 =====//
// 라우터 객체 참조
var router = express.Router();
// 로그인 라우팅 함수 - 데이터베이스의 정보와 비교
router.route('/mongo_process/login').post(function(req, res) {
console.log('/mongo_process/login 호출됨.');
// 요청 파라미터 확인
var paramId = req.body.id || req.query.id;
var paramPassword = req.body.password || req.query.password;
console.log('요청 파라미터 : ' + paramId + ', ' + paramPassword);
// 데이터베이스 객체가 초기화된 경우, authUser 함수 호출하여 사용자 인증
if (database) {
authUser(database, paramId, paramPassword, function(err, docs) {
// 에러 발생 시, 클라이언트로 에러 전송
if (err) {
console.error('사용자 로그인 중 에러 발생 : ' + err.stack);
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 로그인 중 에러 발생</h2>');
res.write('<p>' + err.stack + '</p>');
res.end();
return;
}
// 조회된 레코드가 있으면 성공 응답 전송
if (docs) {
console.dir(docs);
// 조회 결과에서 사용자 이름 확인
var username = docs[0].name;
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h1>로그인 성공</h1>');
res.write('<div><p>사용자 아이디 : ' + paramId + '</p></div>');
res.write('<div><p>사용자 이름 : ' + username + '</p></div>');
res.write("<br><br><a href='/public/login.html'>다시 로그인하기</a>");
res.end();
} else { // 조회된 레코드가 없는 경우 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h1>로그인 실패</h1>');
res.write('<div><p>아이디와 패스워드를 다시 확인하십시오.</p></div>');
res.write("<br><br><a href='/public/login.html'>다시 로그인하기</a>");
res.end();
}
});
} else { // 데이터베이스 객체가 초기화되지 않은 경우 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.write('<div><p>데이터베이스에 연결하지 못했습니다.</p></div>');
res.end();
}
});
// 사용자 추가 라우팅 함수 - 클라이언트에서 보내오는 데이터를 이용해 데이터베이스에 추가
router.route('/mongo_process/adduser').post(function(req, res) {
console.log('/mongo_process/adduser 호출됨.');
var paramId = req.body.id || req.query.id;
var paramPassword = req.body.password || req.query.password;
var paramName = req.body.name || req.query.name;
console.log('요청 파라미터 : ' + paramId + ', ' + paramPassword + ', ' + paramName);
// 데이터베이스 객체가 초기화된 경우, addUser 함수 호출하여 사용자 추가
if (database) {
addUser(database, paramId, paramPassword, paramName, function(err, addedUser) {
// 동일한 id로 추가하려는 경우 에러 발생 - 클라이언트로 에러 전송
if (err) {
console.error('사용자 추가 중 에러 발생 : ' + err.stack);
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 추가 중 에러 발생</h2>');
res.write('<p>' + err.stack + '</p>');
res.end();
return;
}
// 결과 객체 있으면 성공 응답 전송
if (addedUser) {
console.dir(addedUser);
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 추가 성공</h2>');
res.end();
} else { // 결과 객체가 없으면 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 추가 실패</h2>');
res.end();
}
});
} else { // 데이터베이스 객체가 초기화되지 않은 경우 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.end();
}
});
// 사용자 리스트 함수
router.route('/mongo_process/listuser').post(function(req, res) {
console.log('/mongo_process/listuser 호출됨.');
// 데이터베이스 객체가 초기화된 경우, 모델 객체의 findAll 메소드 호출
if (database) {
// 1. 모든 사용자 검색
UserModel.findAll(function(err, results) {
// 에러 발생 시, 클라이언트로 에러 전송
if (err) {
console.error('사용자 리스트 조회 중 에러 발생 : ' + err.stack);
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 리스트 조회 중 에러 발생</h2>');
res.write('<p>' + err.stack + '</p>');
res.end();
return;
}
if (results) { // 결과 객체 있으면 리스트 전송
console.dir(results);
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 리스트</h2>');
res.write('<div><ul>');
for (var i = 0; i < results.length; i++) {
var curId = results[i]._doc.id;
var curName = results[i]._doc.name;
res.write(' <li>#' + i + ' : ' + curId + ', ' + curName + '</li>');
}
res.write('</ul></div>');
res.end();
} else { // 결과 객체가 없으면 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>사용자 리스트 조회 실패</h2>');
res.end();
}
});
} else { // 데이터베이스 객체가 초기화되지 않은 경우 실패 응답 전송
res.writeHead('200', {'Content-Type':'text/html;charset=utf8'});
res.write('<h2>데이터베이스 연결 실패</h2>');
res.end();
}
});
// 라우터 객체 등록
app.use('/', router);
// 사용자를 인증하는 함수 : 아이디로 먼저 찾고 비밀번호를 그 다음에 비교하도록 함
var authUser = function(database, id, password, callback) {
console.log('authUser 호출됨 : ' + id + ', ' + password);
// 1. 아이디를 이용해 검색
UserModel.findById(id, function(err, results) {
if (err) {
callback(err, null);
return;
}
console.log('아이디 [%s]로 사용자 검색결과', id);
console.dir(results);
if (results.length > 0) {
console.log('아이디와 일치하는 사용자 찾음.');
// 2. 패스워드 확인 : 모델 인스턴스를 객체를 만들고 authenticate() 메소드 호출
var user = new UserModel({id:id});
var authenticated = user.authenticate(password, results[0]._doc.salt, results[0]._doc.hashed_password);
if (authenticated) {
console.log('비밀번호 일치함');
callback(null, results);
} else {
console.log('비밀번호 일치하지 않음');
callback(null, null);
}
} else {
console.log("아이디와 일치하는 사용자를 찾지 못함.");
callback(null, null);
}
});
}
//사용자를 추가하는 함수
var addUser = function(database, id, password, name, callback) {
console.log('addUser 호출됨 : ' + id + ', ' + password + ', ' + name);
// UserModel 인스턴스 생성
var user = new UserModel({"id":id, "password":password, "name":name});
// save()로 저장 : 저장 성공 시 addedUser 객체가 파라미터로 전달됨
user.save(function(err, addedUser) {
if (err) {
callback(err, null);
return;
}
console.log("사용자 데이터 추가함.");
callback(null, addedUser);
});
}
//===== 서버 시작 =====//
// 프로세스 종료 시에 데이터베이스 연결 해제
process.on('SIGTERM', function () {
console.log("프로세스가 종료됩니다.");
app.close();
});
app.on('close', function () {
console.log("Express 서버 객체가 종료됩니다.");
if (database) {
database.close();
}
});
// Express 서버 시작
http.createServer(app).listen(app.get('port'), function(){
console.log('서버가 시작되었습니다. 포트 : ' + app.get('port'));
// 데이터베이스 연결을 위한 함수 호출
connectDB();
});





6교시 (15:30-16:20)
- 프로젝트 진행
7교시 (16:30-17:20)
- 프로젝트 진행
8교시 (17:30-18:30)
- 프로젝트 진행
Notes
728x90